Design

10 Responsive Email Design Tips
We're always on the lookout for responsive email design tips to share with you in our collective effort to make email design better. This week, we stopped by a Designing Responsive Email seminar led by Noble Desktop, one of New York's top digital design training institutes, to connect with email marketers and get the lowdown on the latest design tips.

5 Subscription Confirmation Email Best Practices and Examples
Is your subscription confirmation email too basic? You may be missing out on a great opportunity to reinforce your brand's value proposition and getting your subscribers to engage with your brand on a deeper level.

Quick Video: How to customize social media icons in email
Did you know you can customize social media icons in your email message? Yes! Watch how to customize them in this quick video tutorial. For more info, check ...

Tutorial: How to customize your social media icons in email with Beefree
Earlier in this week’s Design Inspiration post, we looked at how different brands use social media buttons in email: where they put them, how the color/shape/size is customized, and what purpose they serve (to share or follow).

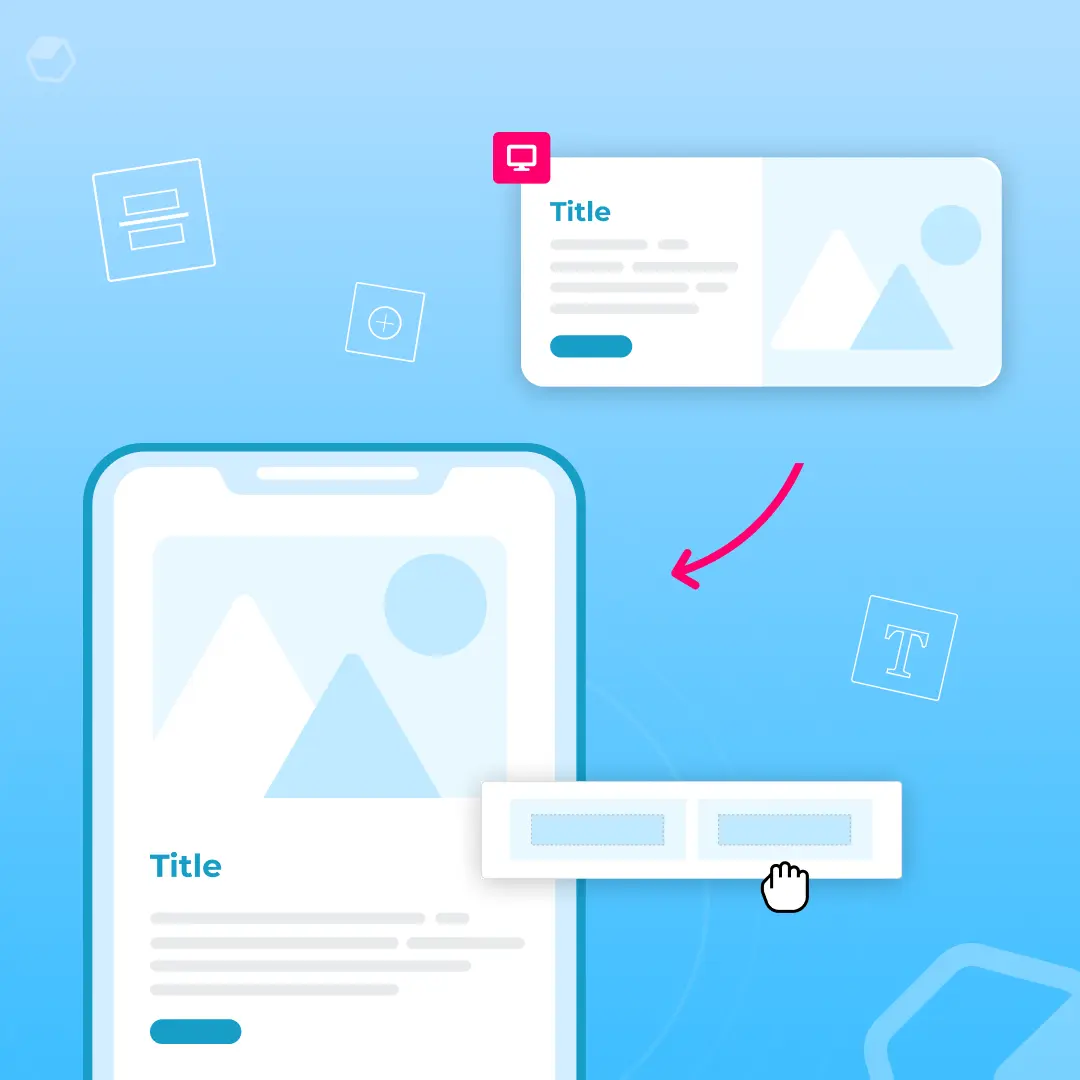
How to create responsive emails: Optimizing your multi-column email design
Originally published on December 28, 2015. Last updated July 30, 2021.The reign of single column layout is over. It used to be common advice that single-colu...

Design tips for season's greetings and thank you emails
This week, as the working world starts to quiet down a little, we're inspired by the companies and organizations who took the time to send season's greetings...

How Star Wars emails became a force in our inboxes
There's a little movie coming out this weekend.... maybe you've heard of it?When tickets to the new Star Wars movie, "Star Wars: The Force Awakens," were fir...

Quick Video: How to create a unique content divider in the Beefree editor
Watch how to design a unique content divider in your email message that stands out from your basic horizontal dividers. Follow along and give it a try with o...

How to Create Unique Content Dividers in Email
The layout ofanemailis every bit as important as the message it contains. When your email is well organized with an effective layout, you can better communic...

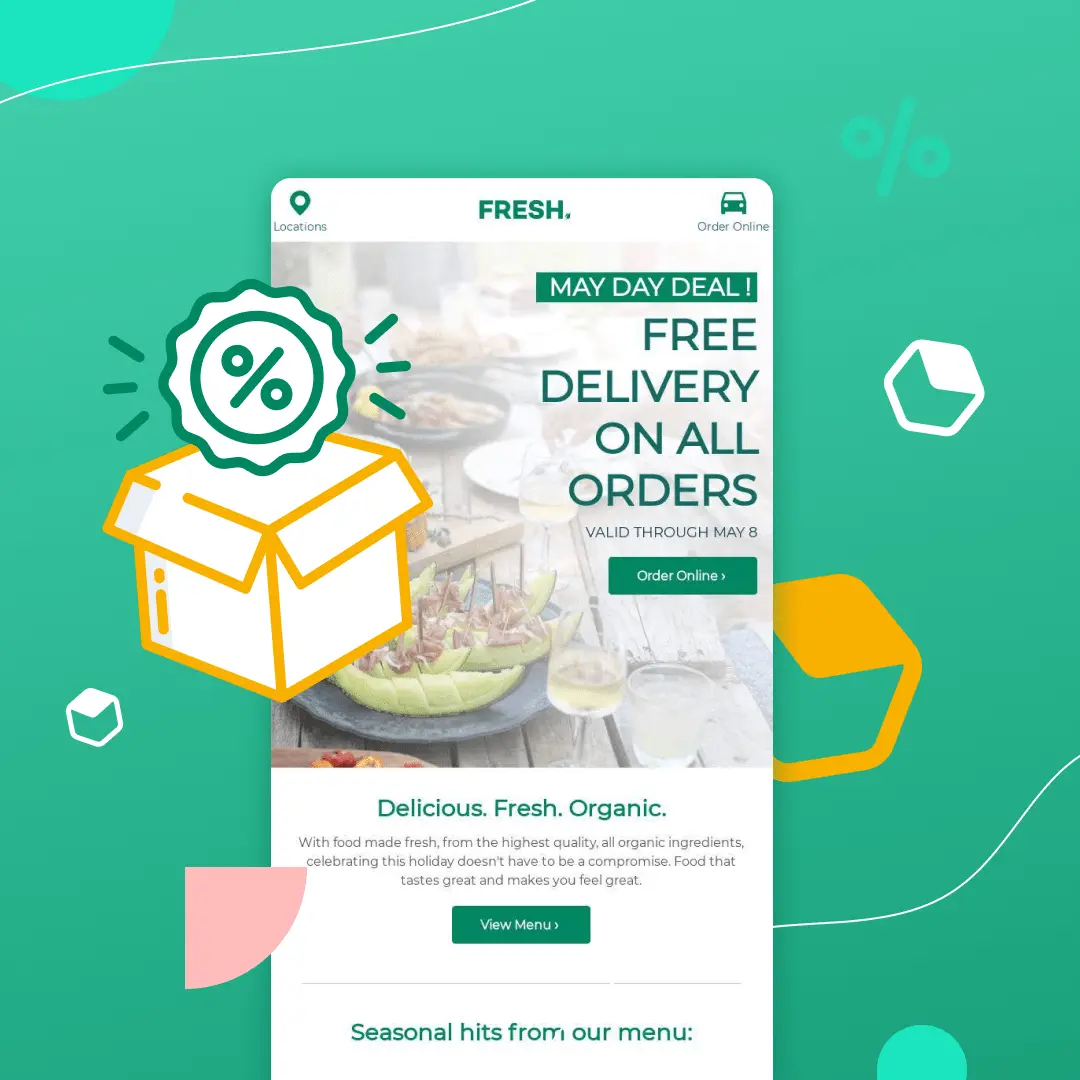
Design Tips For Email Deals And Discounts
Originally published on December 8, 2015. Last updated December 3, 2021.The holiday season is the best time to snag hefty deals and discounts. According to t...

Design Tips for Holiday Shopping Emails
With shopping season in full swing, our overflowing inboxes serve upa great opportunity to check out design trends in holiday shopping emails. In today's Des...

Stay informed on all email trends
From the latest creative design strategies that inspire your next campaign to industry best practices and tech advancements, our newsletter is the go-to for all things creation.
Thank you! Your submission has been received!
Oops! Something went wrong while submitting the form.
By clicking Subscribe you're agreeing with our Privacy Policy
