
The layout ofanemailis every bit as important as the message it contains. When your email is well organized with an effective layout, you can better communicate your message.This week's Design Inspiration email from BarkBox isa great example of how a modular, or grid-based, design improves readability withclearly defined sections. Have a look:

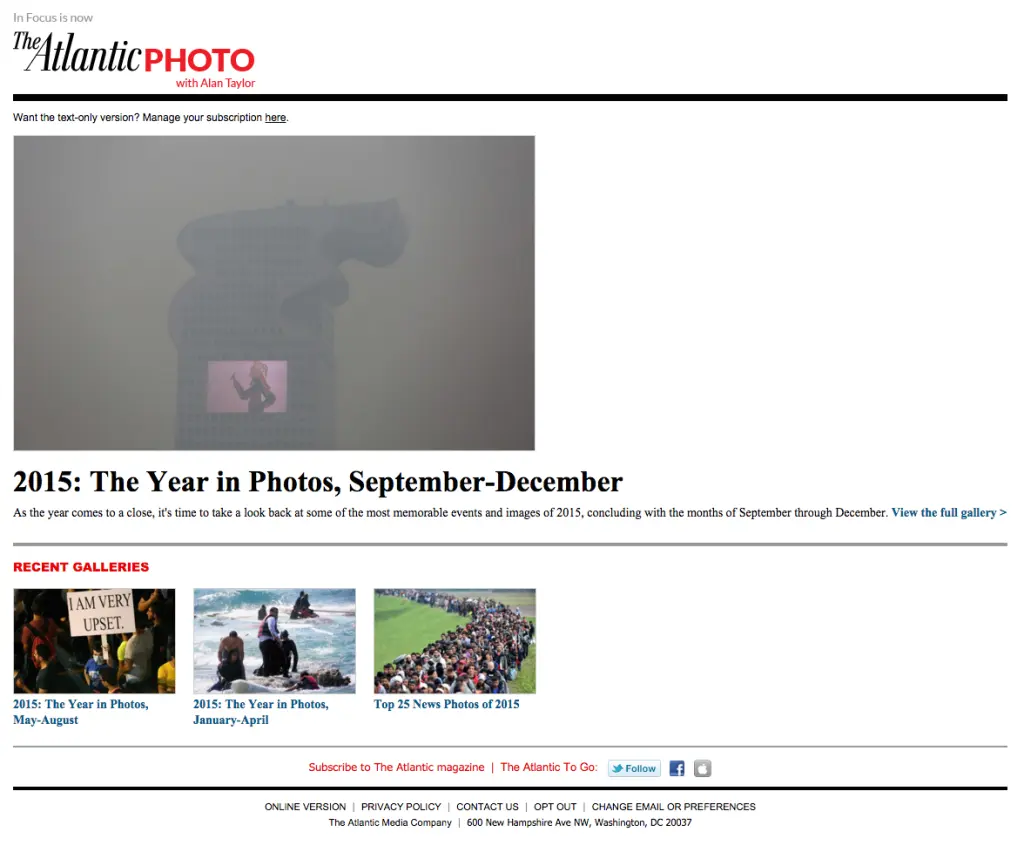
High-contrasting background colorsdistinguish each module, giving a clear order tothe information and allowing the viewer's eye to take in one message at a time. It's agreat way to create division of content and help readers quickly understand how thecontent is organized.Any email withenough information to requirescrolling likely usessome form of content dividers.Dividers section offcontent within an email, typicallywith a horizontal lineor with white spacethat visually groups and separates content without distraction. Here's an example offull-bleed black and gray dividers typical in emails:

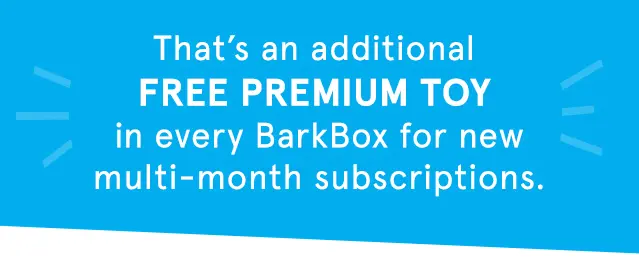
While most email editors allow you to adjust the color, width, and padding around dividers, the look can still get tiresome.In thecase of BarkBox's email, however,an asymmetrical content block in the central module caught our attention:

It's an eye-catching variation compared to standard horizontal divider lines we're used to seeing. The off-beatshapecreates a sense of playfulness that's in sync with the BarkBox brand, and it's a simple tactic you can use whendividing the content blocks in your next email. In today's workshop, we'll show you how.
Today's workshop
Let's create ablue content block like BarkBox's that can be used as a module in any email. Watch our video tutorial and all the steps below.
Getting started
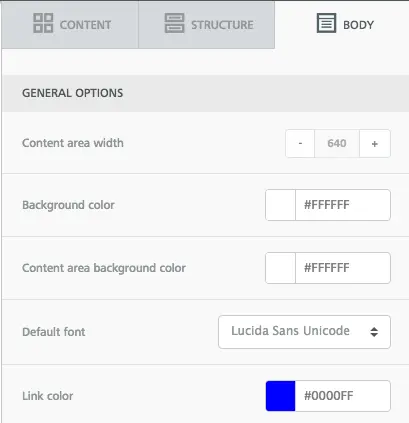
We'll open up the BEE editor to get started—it's free, online, and requires no registration. Try it out or follow along with us in your usual email editor.Starting with a basic one-column email template, we'll set up the overall look and feel of our emailby adjusting the General Optionsin the Body menu on the right. BarkBox's email is 640 pixels wide with a white background. Lucida Sans Unicode is the email-safe font most similar to the branded BarkBox font used in their email.

Setting the HTML background color
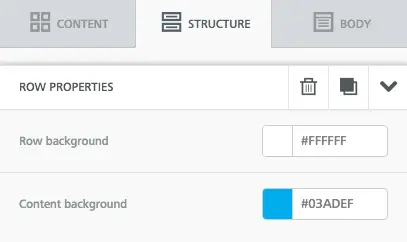
The BarkBox email is comprised of all images, which isn't a design best practice (read about the pitfalls of image-only emails here), so instead of uploading images in BEE, we'll use HTML to create the vibrant blue background of this module. We'll simply select the row structure, then adjust the content background in the Structure menu. The row background can remain white.

Our module looks like this so far:

Text formatting
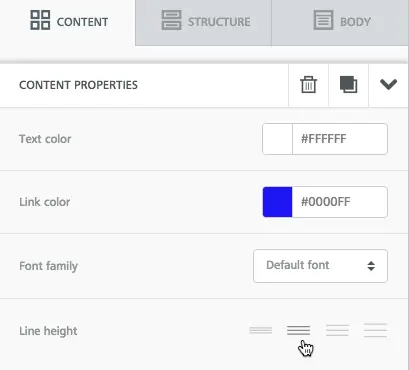
We'll update the text, then format it by center-aligning it, adding line breaks, and making "FREE PREMIUM TOY" phrase bold. Then we'll use the Content Properties menu on the right to make the font color white and increase the line height so there's more breathability between the rows of text.

Our module now looks like this:

Creating the asymmetrical content structure
Now for the fun part. To change the shape of the content block, we'll simple add a triangular image beneath it. We took a screen shot of the shape in BarkBox's email:

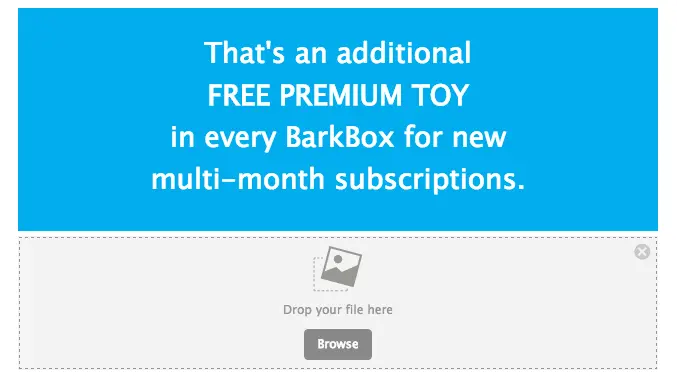
Beneath our text block, we'll drag and drop an image placeholder.

Then, we'll pull in our triangle image.

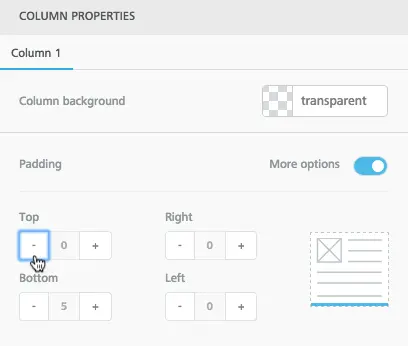
If you ever need to detect theHTML color usedan image, you can use a website like this oneto get the exact code. That's how our triangle image and text block match perfectly.Now, we can adjust the padding to eliminate the white space between these structures and make them appear to be one seamless section of our email. We'll click on the row with our image and navigate to the Padding section of the Structure menu that appears on the right. The default top and bottom padding is 5px. We can simply reduce the top padding to 0...

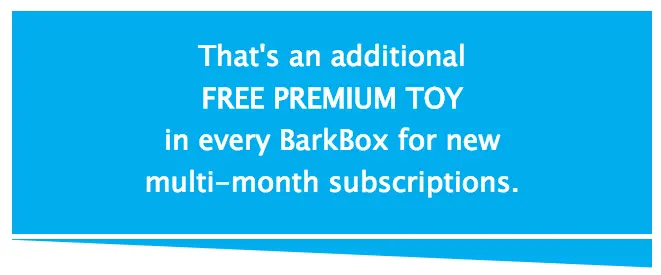
... and instantly the content blocks come together!

It's that simple!Any shape can be added above or below a content structure to seamlessly adjust the look of its shape, making your module design unique. And since every email designed in BEE is fully responsive, your content dividers will always look great on mobile. Here's ours:

Let us know if you give this a try, and how it turns out!



