Solutions

Tutorial: How to Setup Your Beefree's Agency Account
You probably already know that Beefree comes in 3 versions .We're going to explore the exciting capabilities.

Tutorial: How to Get the Most Out of Beefree's Roles and Permissions
Teams of email designers, art directors, marketers, and other collaborators all work together to make beautiful emails in the Beefree editor. We're all about tea...

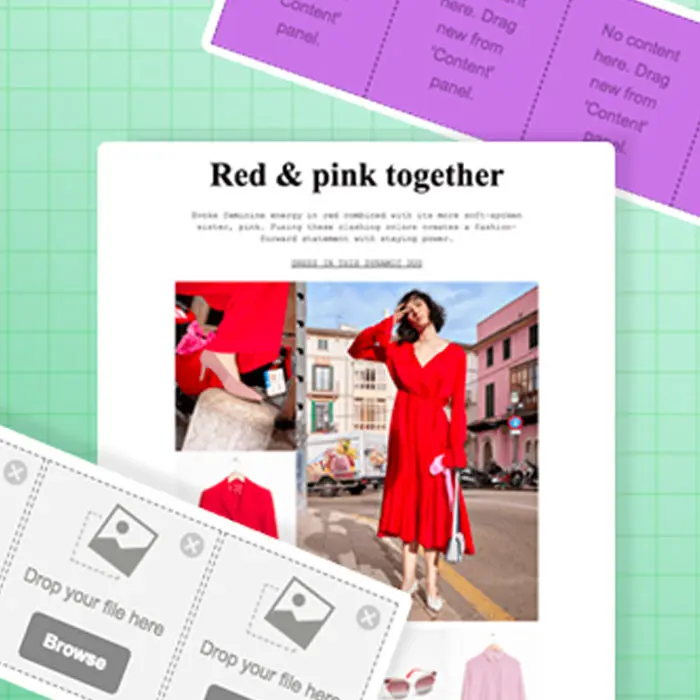
Tutorial: How to Build an Image Grid Email for Desktop and Mobile
Do you want to design a simple, beautiful, mobile responsive email with a ton of photos? We got you. Today's post is a step-by-step guide to building a stunn...

7 New Beefree Features That Will Change Email Design
Extra! Extra! Read all about it! We've rounded up the latest and greatest Beefree features right here. Our goal is to be the Best Email Editor around, and we are...

Tutorial: How to Add a Video Content Block in Email
We're thrilled to introduce a brand new email design feature in Beefree: a video content block! Now you can share video content in email more easily. Just drag-a...

Tutorial: How to Use the Beefree Gmail Connector
Not so long ago, we made an exciting announcement: Thanks to a new connector feature in Beefree, any email designed in the Beefree editor can be exported seamlessly ...

Tutorial: How to Use Beefree Mailchimp Connector
With more than 15 million users, Mailchimp is one of the most popular email marketing platforms in the world. Known for its high-quality email marketing and ...

Thanksgiving Email Design Trend: Quirky Content Blocks (Plus, a Mini Tutorial)
It's almost Turkey Day! If your inbox is as festive as ours is, you've probably received recipes, promotions, GIFs, and autumn-themed content galore. As the ...

Tutorial: How to Create A Personalized Image in Email
Today's personalized emails are filled with dynamic content. Just take a look at how many emails in your inbox include personalized content that's tailored t...

Tutorial: How to Adjust Email Borders and Padding
Let's view how to adjust email borders and padding in the Beefree editor. When you know how to fine-tune these elements, you can improve your design quickly and efficiently, and without having to touch the HTML code!

How to Design A Full-Bleed Vs Limited-Width Email Layout Design
See how easy it is to achieve a full-bleed email layout design in the Beefree editor from our email design workshop. Practical tips and examples included!

Tutorial: How to Add Christmas Countdown Timers to Emails
Adding a Christmas countdown timer to your holiday emails is a perfect way to show urgency and festivity! This step-by-step tutorial will teach you how.

Stay informed on all email trends
From the latest creative design strategies that inspire your next campaign to industry best practices and tech advancements, our newsletter is the go-to for all things creation.
Thank you! Your submission has been received!
Oops! Something went wrong while submitting the form.
By clicking Subscribe you're agreeing with our Privacy Policy