Solutions

Tutorial: How to Make Festive Holiday Ecards for Anyone on Your List
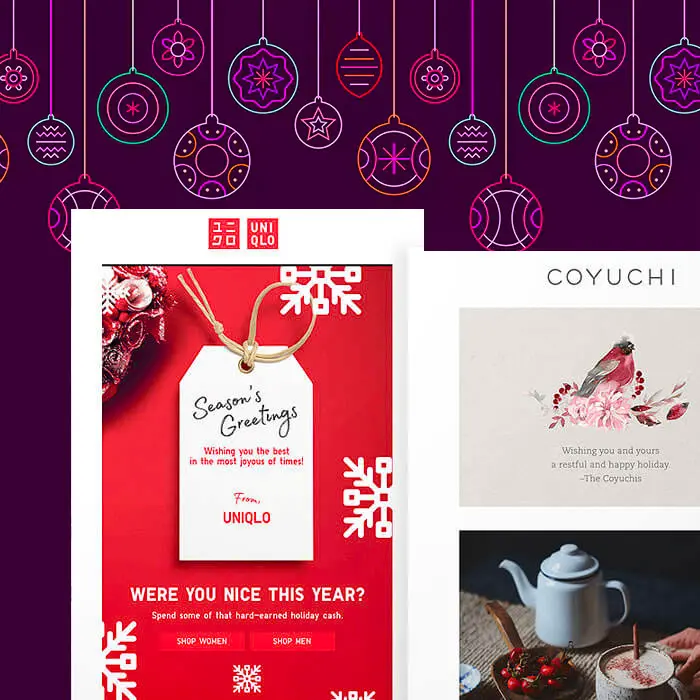
Wise email geeks know the holiday season isn't just about promotions and deals. It's a time to show gratitude and appreciation. That's where holiday ecards c...

Tutorial: Create a Simple, Beautiful Typographic Email Design
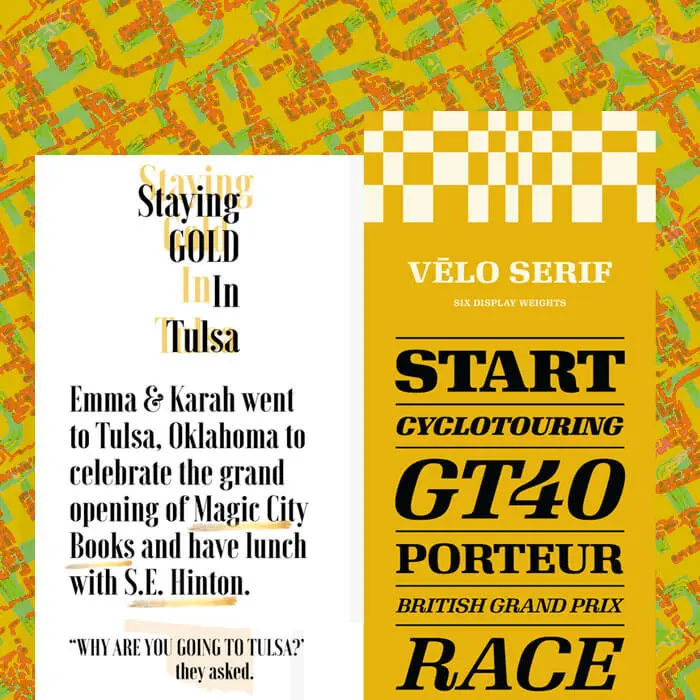
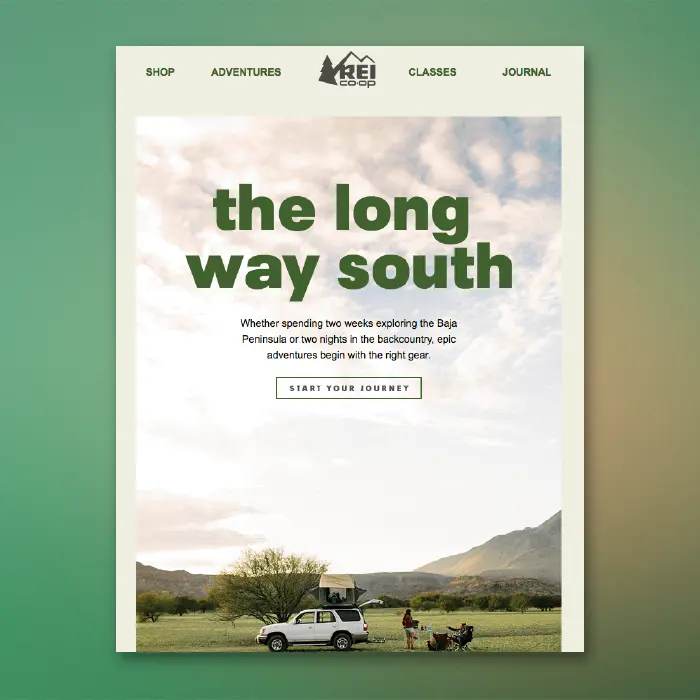
Ever spot a simple, stunning photo-less email in your inbox? For many brands—especially those that focus heavily on product images or illustrations—a no-imag...

How to Use Beefree Templates for Gmail
If you’ve ever wanted to send a beautiful email straight from your Gmail account, you’re in luck. Beefree Templates for Gmail is the perfect tool to expand y...

Exciting Beefree Updates: Export Emails to PDF, Undo/Redo, & More
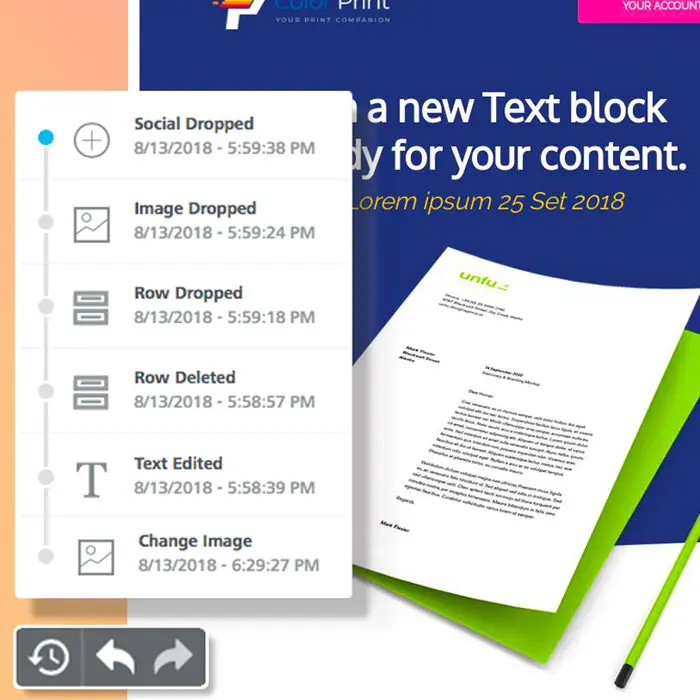
Good news, email designers! We recently launched new and exciting BEE Pro updates that will help make your email design process smoother, faster, and easier....

Creating Email Marketing Campaigns with Beefree Email Templates
Having ready-to-go email templates makes life easier for your marketing team and ensures your beautiful emails are always on brand. Templates allow your emai...

Tutorial: How to Build a One-Question Survey Email
A one-question survey emailallows readers to take immediate action intheir inboxes. When just one question in the body of an email, it's easy for subscribers...

Beefree's Email Collaboration Tools for Your Review Process
Email production can be a whirlwind. At any given time, your team might have a dozen emails in production, all at varying phases: conception, design, coding,...

Tutorial: How to Add a Bulletproof CTA Button Over a Background Image
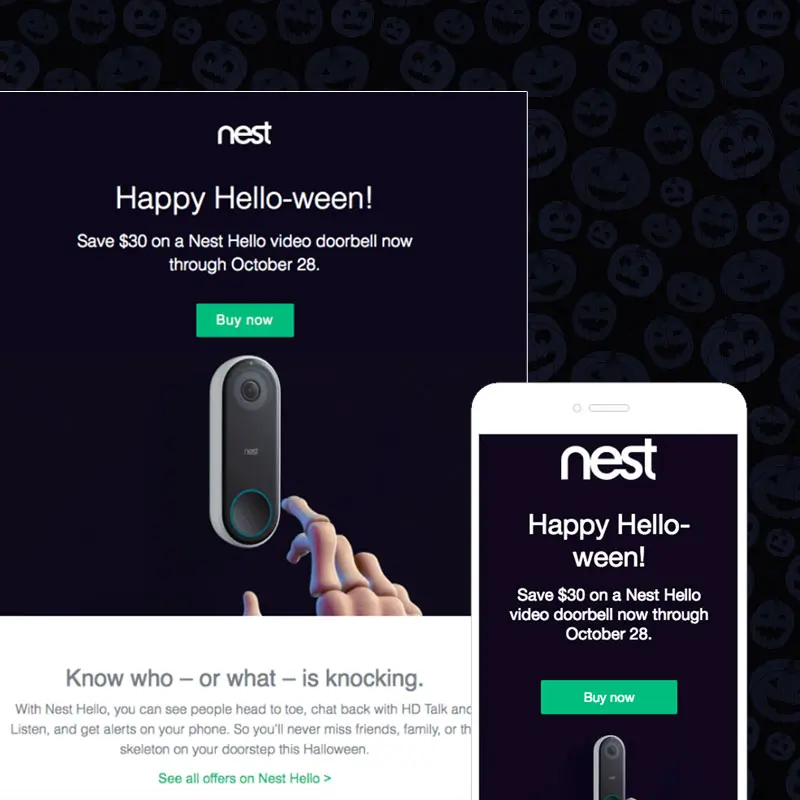
In email design, calls to action come in all shapes and sizes: clickable buttons, text, images, icons, and so on. If it can be linked, it is! But perhaps the best way to show readers you want them to tap is a button—it's the only item whose sole purpose is to be clicked. So, even emails with beautiful linked images still include CTA buttons that invite readers to click.

The Beefree SendGrid Connector
Hey email designers, marketers, and geeks! We want you to be able to design the emails of your dreams with the Beefree editor —and be able to send them with ease...

Stay informed on all email trends
From the latest creative design strategies that inspire your next campaign to industry best practices and tech advancements, our newsletter is the go-to for all things creation.
Thank you! Your submission has been received!
Oops! Something went wrong while submitting the form.
By clicking Subscribe you're agreeing with our Privacy Policy