Solutions

How to Elevate Email Marketing and Create No-Code Custom Designs with Beefree and HubSpot
Email marketing allows sales and marketing teams to easily engage with customers, across all industries and organization sizes. With global email users estim...

How to Improve Engagement in Your MailChimp Email Marketing
Email marketing is a must for any business that wants to succeed in today’s marketing landscape. And with audience data, automation tools and insights all in...

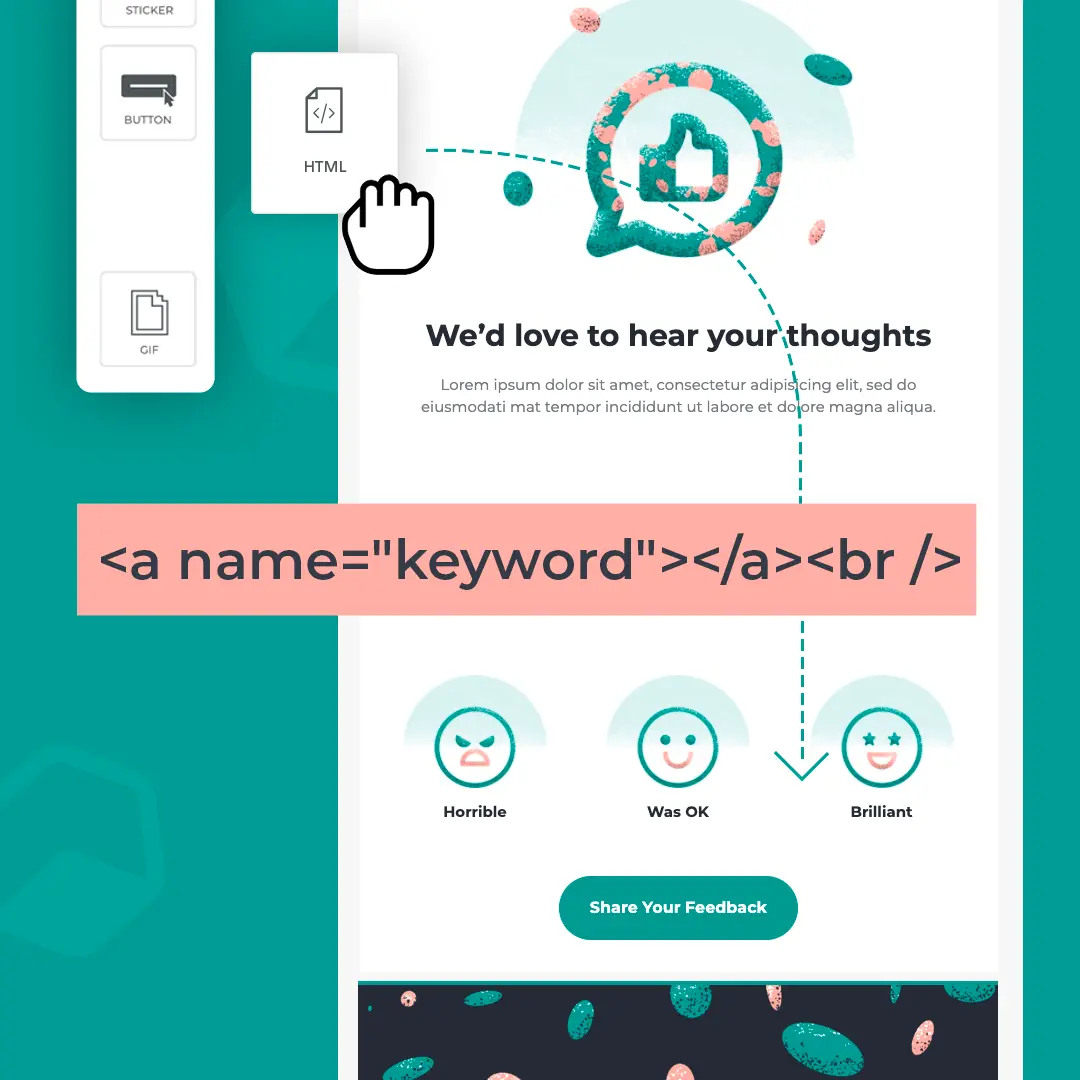
Tutorial: How to Add Anchor Links in Emails
Sending content-rich emails? A simple yet effective design tip is to include anchor links in your newsletters to give your subscribers more flexibility with what they want to read.

Save Time With Our ActiveCampaign Integration
Beefree and ActiveCampaign have merged marketing resources to streamline your workflow. With Beefree's intuitive design tools and ActiveCampaign’s seamless a...

Your Two-Step Guide to Connecting Klaviyo With Beefree
Tools like the Beefree email editor and Klaviyo are an email marketer’s best friend: They save you time and effort as you work to reach a wider audience and get ...

How To Find A Responsive Email Template That Works In Outlook
With millions of users around the world, Outlook is a popular email platform that has a lot of benefits for marketers. It can be hard, however, to find a res...

How To Integrate Constant Contact With the Beefree Email Editor
Constant Contact is a popular email service provider, and for good reason: It’s a powerful tool that can be used to automate and send your emails. And now, y...

Campaign Monitor Custom Templates Now Available with Beefree
Email marketers, do you use Campaign Monitor to target audience segments and build customer journeys? You can now build Campaign Monitor custom templates wit...

How to Use Sendinblue With Beefree's Email Templates
Are you part of the more than 80,000 companies using Sendinblue email marketing worldwide? If so, we have good news: Beefree recently rolled out a connector that...

How to Create Your Own Email Template So You Can Stay On-Brand Every Time
Have you had your coffee today? Or, perhaps more importantly, have you sent out a marketing email today? In honor of International Coffee Day coming up on Se...

Stay informed on all email trends
From the latest creative design strategies that inspire your next campaign to industry best practices and tech advancements, our newsletter is the go-to for all things creation.
Thank you! Your submission has been received!
Oops! Something went wrong while submitting the form.
By clicking Subscribe you're agreeing with our Privacy Policy
