
Do you use HTML anchor links in your email campaigns? Anchor links in email are incredibly useful for newsletters that are long and content-rich. They give your subscribers a chance to quickly scroll down and directly skip to where they want to read. And when your emails are easier to navigate, your readers are more likely to stick around and take in the entire message. Let’s take a look at exactly how anchor links can help your marketing and what you need to do to use them.
Anchor links in email are incredibly useful for newsletters that are long and content-rich. They give your subscribers a chance to quickly scroll down and directly skip to where they want to read.
Why use anchor links in emails?
What exactly is an email anchor link? An anchor link is a hyperlink in an email. When that hyperlink is clicked, it takes you to another part of the email instead of opening a separate window. Anchor links are most helpful for long messages, which is why they’re generally used in email newsletters instead of sales emails.
You might choose to include just a single anchor link, or add a full anchor menu in your email header. This menu acts like a table of contents so readers can see at a glance what’s included in the message. Anchor links are huge for your email UX (user experience). Keeping your email simple can capture a user’s attention. And adding an anchor menu is a great way to simplify your message.
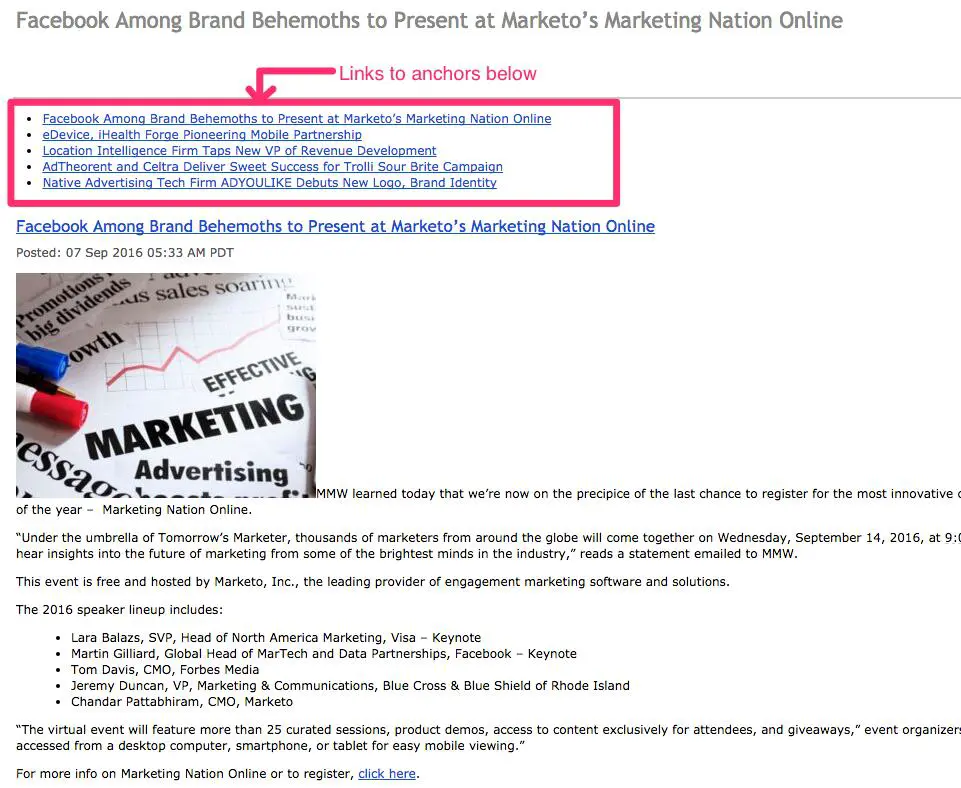
Here's a quick example from Mobile Marketing Watch, a company that adds anchor links at the top of their daily newsletter so readers can use a table of contents to quickly navigate to each section.

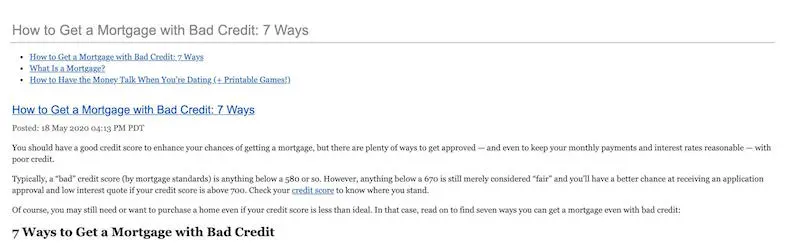
The MintLife Blog also uses anchor links (the three bullet points at the top) in its email newsletter. Like Mobile Marketing Watch’s newsletter, this email is plain text. The anchor links are helpful since these messages don’t have any colorful HTML subheadings to aid in navigation. A plain text email can be difficult to scan — anchor links eliminate the problem and make navigating these emails a whole lot easier.

How to create anchor links in an email
Good news! Adding an anchor link in your email campaign is easier than you might think. All you need is a basic know-how of the HTML link structure of your anchor links. As we'll see, an anchor link is made up of two parts: the URL link and the actual anchor tag that the link is "jumping" to in your email.Let's look at a specific newsletter example and show you how to replicate its anchor links using the Beefree email editor. Follow along in this quick video recap or keep reading for a step-by-step tutorial:
Email anchor links example
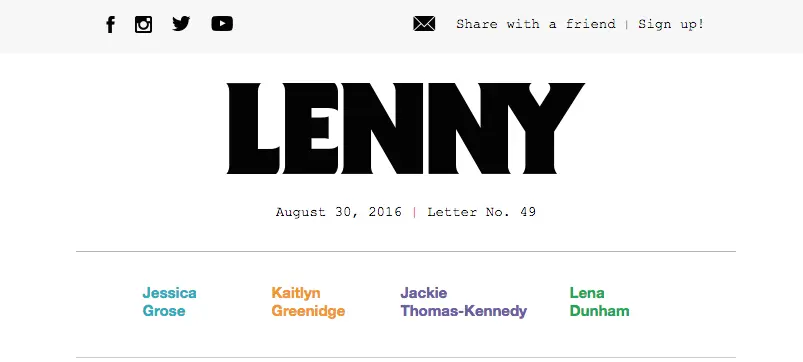
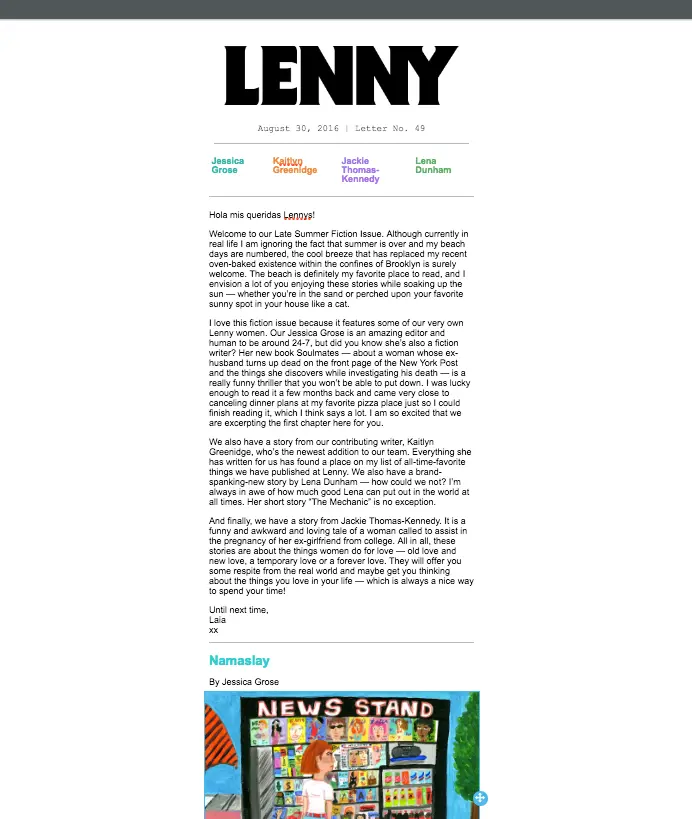
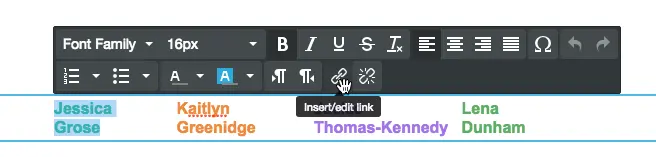
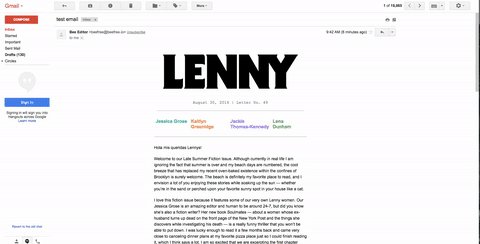
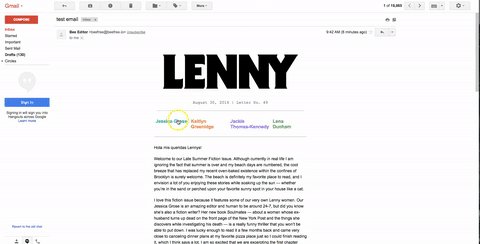
We've always admired how anchor links were put to good use in Lenny Letter, a newsletter created by actor/director Lena Dunham and her best friend/director Jenni Konner. Lenny focused primarily on long-form content such as thought-provoking essays and stories, providing that content in the email itself. In this one, the header includes colorful anchor links to each corresponding story within the email. Here's how the links look across the top (starting with Jessica Grose and ending with Lena Dunham):

Each color corresponds with the author's story. If a reader wants to read Kaitlyn Greenidge's story first, tapping her name (the orange anchor link) takes the reader directly to her story section (where the title, "I Love Betty," is also in orange). Click here to see the newsletter (trimmed because of its length).
Getting started
Now that you're familiar with the concept of anchor links in emails, let's walk you through how to add them in Beefree.
Step 1: Build the email
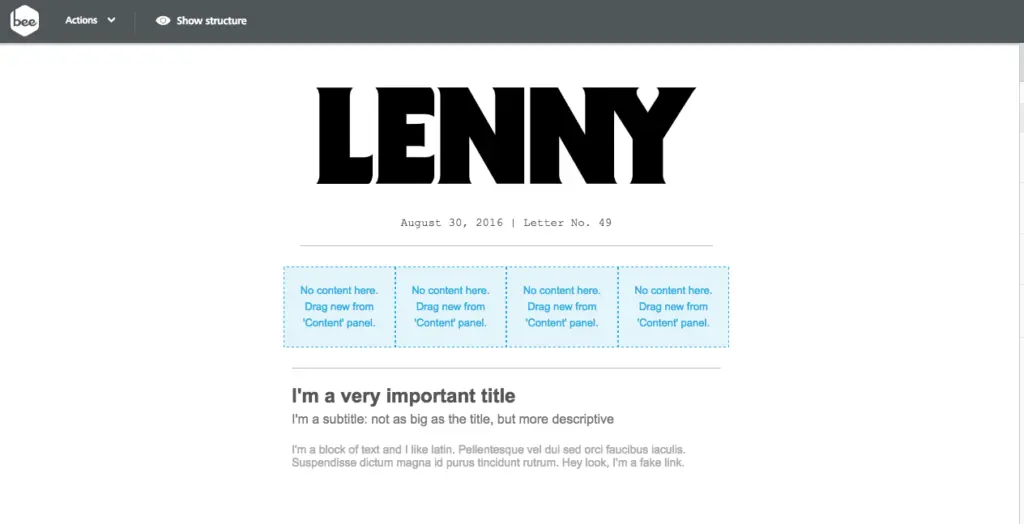
To start, we'll recreate the Lenny email in Beefree. The header is simple: Using a basic one-column design, drag in the Lenny image and add the text (in Courier) beneath it. Next, drag in a four-column structure to arrange the top anchors.

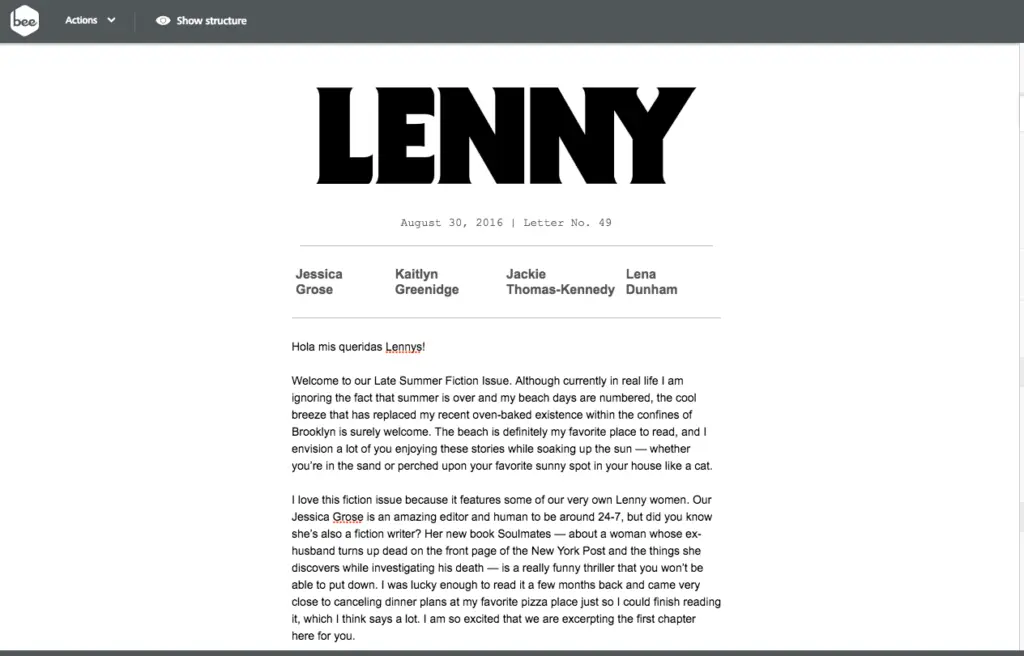
Continue to add text and images to recreate the header, intro and first story.

After formatting the color of the text, get ready to add the links.

Step 2: Choose an anchor link name and its position
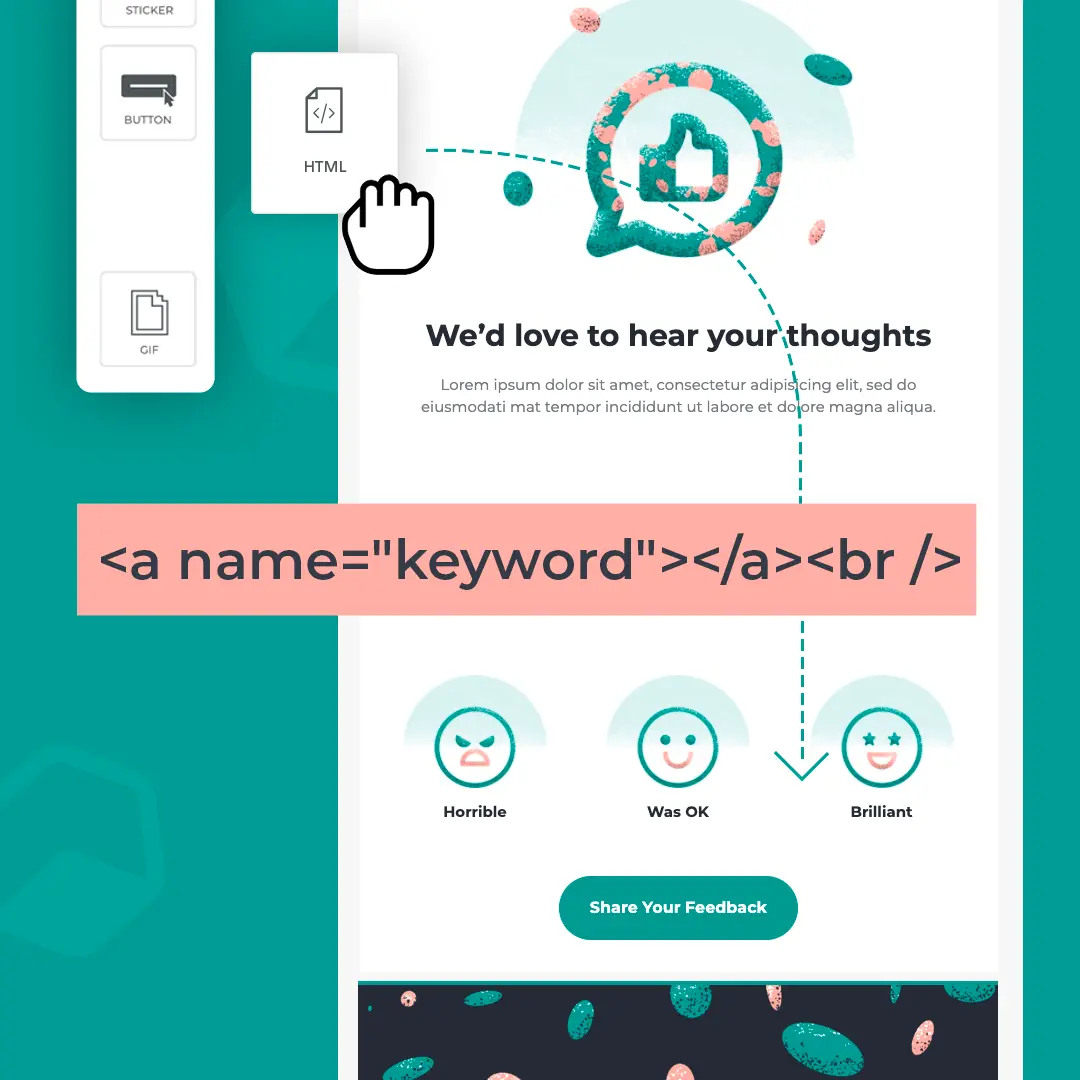
Now it's time to name and position the first anchor in the correct section of the email. For this step, we'll be using the custom HTML content block in Beefree from the Content menu to add our anchor (think of it as a bookmark).

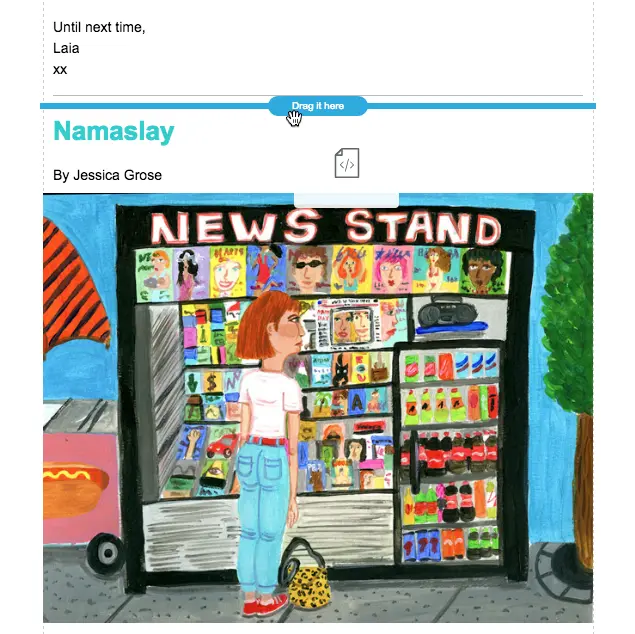
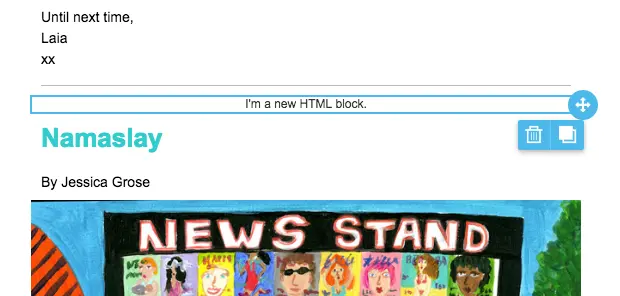
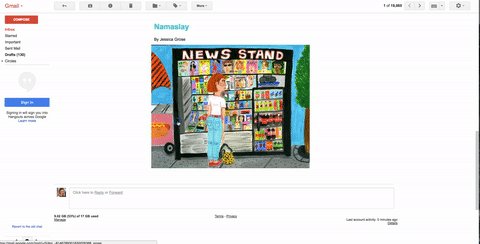
Drag and drop the HTML block to where you want the link to "jump" down to. In this case, it's right above Grose's story, titled "Namaslay."

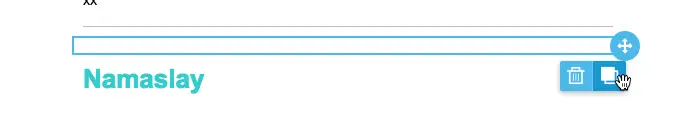
This is how the HTML block looks once it's in position but before we add code:

To create the anchor, paste in one line of HTML code in the Content Properties field of the custom HTML block on the right:
<a name="grose"></a><br />

The name in quotes ("grose") can be whatever you want. Just keep it simple and easy to remember — ideally one word — as this is the keyword you’ll use when linking to this anchor tag.
Step 3: Link the anchor
Now that the anchor's position has been specified, the text in the header needs to be linked to it. Simply select "Jessica Grose" and choose the Insert Link selection in the toolbar.

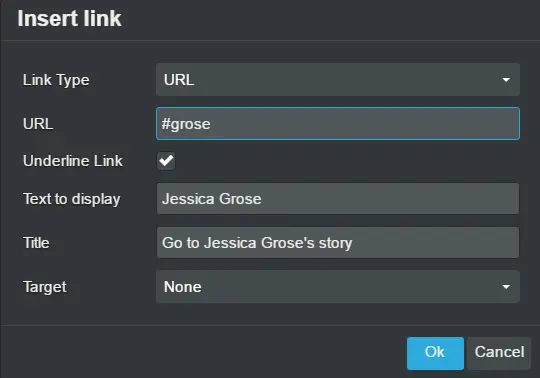
In the menu, link to the anchor by entering #grose in the URL field.

For the link to work, it's important to include the hashtag (#) before the name and to make sure the name matches the one you chose earlier. The shorter and simpler the name, the easier it'll be to remember.
Now you’ve created the two parts of your anchor links: the anchor text and the link pointing to it. Duplicate that HTML content block, then copy it and drag it to the next section.
Update the name that’s within the quotes and link the text at the top to the new anchors you’ve created.

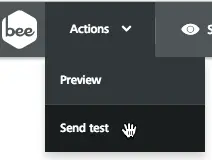
Step #4: Send a test email to test the anchor links

Once you receive the email (Beefree's “Send test” feature lets you send a test email to yourself), click on the anchor links and watch the magic happen:

Voilà! If you’d like, you can add additional anchor links at the bottom of each section with text that says “Top of page” or something similar. This will let readers go back up to your anchor menu with a single click. But otherwise, your anchor links in email are ready to go.
Creating anchor links in email with Beefree
Use Beefree to create a table of contents with anchor links in your own emails. Our menu feature is the perfect way to add your links! With this feature, you can create an internal email menu that links to either internal or external links.
Adding the menu is simple. Open up an email template in Beefree and drag a menu block onto the message. Click “Add new item” in the right-hand sidebar; this will allow you to add your text and then hyperlink that text with internal links. Set the link type when you add the URL’s.
After you’ve set up your menu and added links, you can customize the layout and text of the menu to make it more visually appealing. You can also turn on the “Mobile menu” to access some additional design options. Mobile menus aren’t compatible with every email client. But for the clients that do support this option, this setting will optimize your menu for mobile viewing.
Email client support for anchor links
Anchor links are not supported by all email clients, so keep this in mind when deciding whether to add a table of contents to your newsletters. Here’s a quick report with some of the most popular email clients:
✅ Gmail (Web) YES
✅ Gmail (Android app) YES
✅ Inbox by Gmail (Android app) YES
✅ Yahoo! Mail (Web) YES
✅ Outlook.com (Web) YES
✅ Outlook (desktop) YES
✅ Samsung email app (Android) YES
✅ Windows Mail (Windows 10) YES
❌ Gmail (iOS app) NO
❌ Apple Mail (iOS) NO
❌ Outlook (Android app) NO
❌ Outlook for MAC NO
This table is based on our own data and data from Can I Email. Updated on July 21, 2020.



