Design

Holiday Emails: A Look Back at How Thinx Dominated Design
Happy New Year, beloved email buddies! And congratulations on surviving the busiest season of the year. You did it! Now that the new year is upon us, we thou...

Tutorial: How to Make Festive Holiday Ecards for Anyone on Your List
Wise email geeks know the holiday season isn't just about promotions and deals. It's a time to show gratitude and appreciation. That's where holiday ecards c...

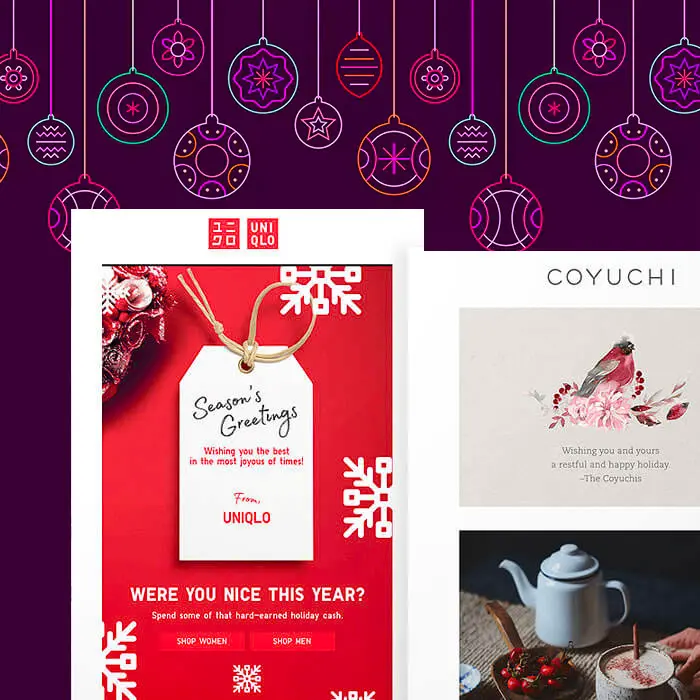
12 Sensational Holiday Emails for Business
'Tis the season for inboxes stuffed with cheer! With the last few weeks of the year before us, we love watching the Christmas and holiday emails roll in – es...

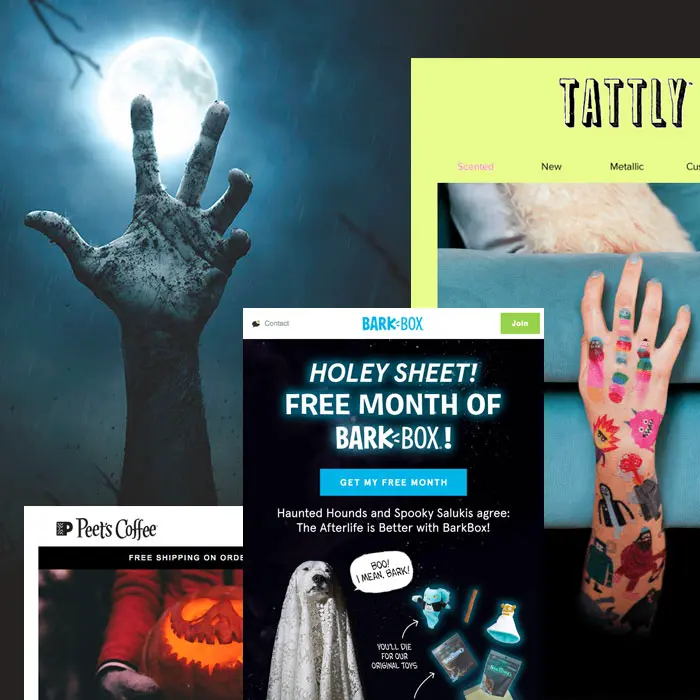
11 Mystery Sale Emails With Magnificent Design
We love emails that make us want to tap or click—like on aone-question survey,hamburger menu, or another fun interactive element. Lately, we've spotted a lot...

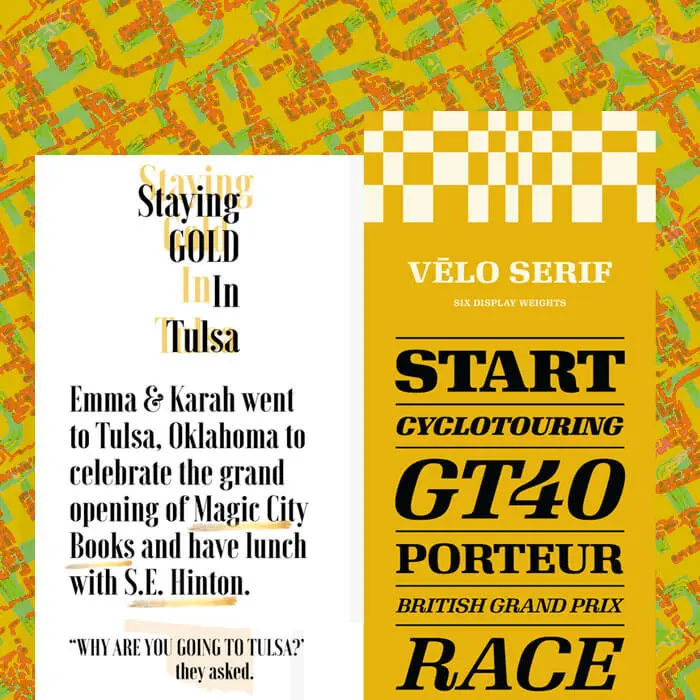
Tutorial: Create a Simple, Beautiful Typographic Email Design
Ever spot a simple, stunning photo-less email in your inbox? For many brands—especially those that focus heavily on product images or illustrations—a no-imag...

Election Day Emails: Which Brands Are Getting Out the Vote?
In these politically charged times, many brands are asking themselves how to use their voice. For the 2018 midterm election, we were curious to see who would...

9 Breast Cancer Awareness Month Emails That Show Us How to Connect
October was Breast Cancer Awareness Month, a yearly campaign to raise awareness about the disease. In the U.S., each woman has a 1-in-8 chance of developing ...

Skin Care Industry Emails With Stunning Designs
The skin care industry is booming. And there are no signs of slowing down, especially as consumers reach for options from an ever-expanding market of natural...

Stay informed on all email trends
From the latest creative design strategies that inspire your next campaign to industry best practices and tech advancements, our newsletter is the go-to for all things creation.
Thank you! Your submission has been received!
Oops! Something went wrong while submitting the form.
By clicking Subscribe you're agreeing with our Privacy Policy