Design

5 Ideas for the Best Email Newsletter Design
Email newsletters are typically a bit longer than your average promo campaign. They might contain a company update, round-up list, digest, or a story. In sho...

10 Back-to-School Sales Emails at the Top of Their Class
It's that time of year again! As Labor Day approaches, we've all got that back-to-school spirit—even if we're not all returning to the classroom. Brands are ...

3 Tips for Designing the Best Brand Collaboration Emails
Collaboration is a good thing. When two brands come together, they each benefit in plenty of ways. There's the synergy of working together, the fun of creati...

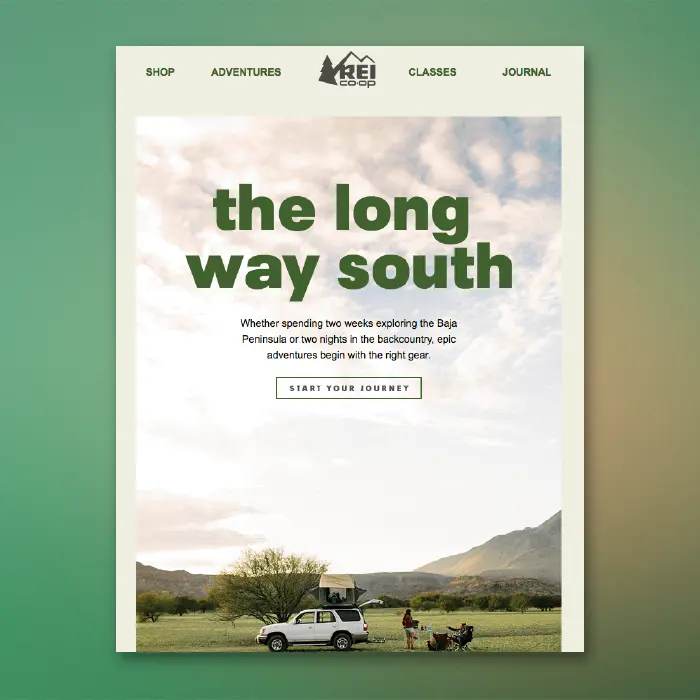
Tutorial: How to Add a Bulletproof CTA Button Over a Background Image
In email design, calls to action come in all shapes and sizes: clickable buttons, text, images, icons, and so on. If it can be linked, it is! But perhaps the best way to show readers you want them to tap is a button—it's the only item whose sole purpose is to be clicked. So, even emails with beautiful linked images still include CTA buttons that invite readers to click.

10 Vacation Emails That Will Inspire Wanderlust
Temperatures are up, and it's time for summer vacation! Whether it's a road trip, weekend getaway, or international adventure, many of us are getting ready f...

10 Modern Father's Day Email Designs
Forget the ties, golf clubs, and leather wallets. This year, plenty of brands are doing Father's Day email designs differently. We rounded up 10 modern email...

Black and White Emails: 8 Reasons for Simple Email Design
Think a black and white color scheme sounds boring? Think again! Lately, our inbox is full of stunning black and white emails, and we're all for it. Email de...

5 Creative Ways to Design Roundup List Emails
Roundup list emails are a fun and dynamic way to present content. Your roundup email might list top blog posts or most popular products, walk readers through...

Tutorial: How to Create a Color Blocking Email
We recently celebrated all things color in email. One style we totally love (and see a lot) is color blocking, where about half an email has a bold backgroun...

Mother's Day Emails That Will Impress Your Mom
Email buddies: Are you ready for Mother's Day this weekend? It's not too late to put together a heart-warming, funny, simple, and/or beautiful email! To help...

Stay informed on all email trends
From the latest creative design strategies that inspire your next campaign to industry best practices and tech advancements, our newsletter is the go-to for all things creation.
Thank you! Your submission has been received!
Oops! Something went wrong while submitting the form.
By clicking Subscribe you're agreeing with our Privacy Policy

