Design

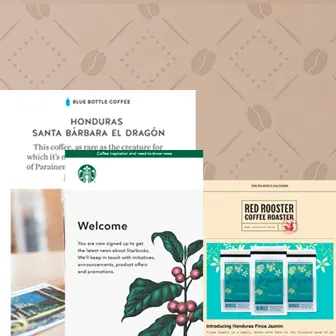
Coffee Industry Emails With Well-Brewed Designs
Ready for a coffee break? Us, too. We love a good cup of joe, and this appreciation led us to wonder what coffee industry emails (from brands like Starbucks,...

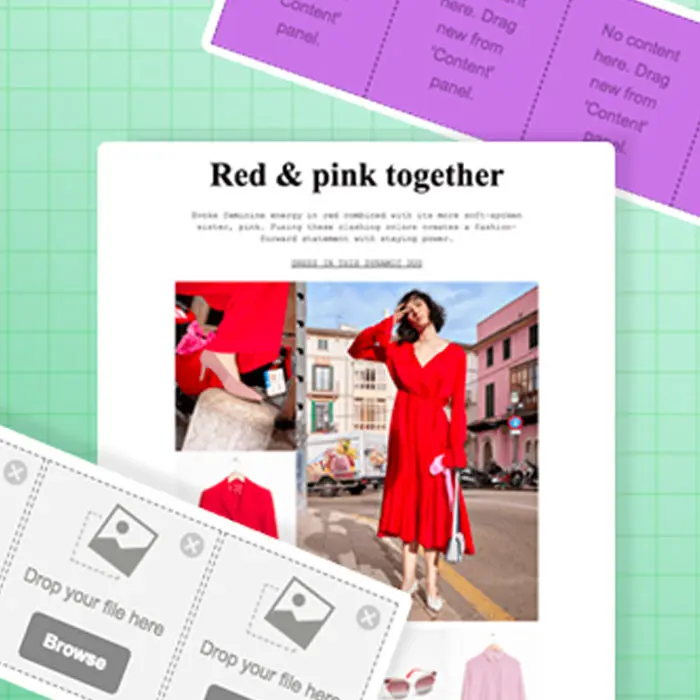
Tutorial: How to Build an Image Grid Email for Desktop and Mobile
Do you want to design a simple, beautiful, mobile responsive email with a ton of photos? We got you. Today's post is a step-by-step guide to building a stunn...

3 Fitness Brands with Stunning Email Campaigns
There's no denying that exercise is part of a healthy lifestyle. We all need it in one form or another, no matter where we live, or how old we are, or what o...

7 New Beefree Features That Will Change Email Design
Extra! Extra! Read all about it! We've rounded up the latest and greatest Beefree features right here. Our goal is to be the Best Email Editor around, and we are...

Tutorial: How to Add a Video Content Block in Email
We're thrilled to introduce a brand new email design feature in Beefree: a video content block! Now you can share video content in email more easily. Just drag-a...

3 Winter Email Campaigns to Send in January and February
The new year is well underway, and time is doing what time does best: moving quickly! With the chaos of the holiday season behind us, we wondered: what types...

The 7 Best Year in Review Emails of 2017
This article was originally written in 2017: if you are working on a "Year in Review" email or landing page for this year, you will still find plenty of good...

Stay informed on all email trends
From the latest creative design strategies that inspire your next campaign to industry best practices and tech advancements, our newsletter is the go-to for all things creation.
Thank you! Your submission has been received!
Oops! Something went wrong while submitting the form.
By clicking Subscribe you're agreeing with our Privacy Policy