It may have been a while sinceyou last gave some thought to thesocial media buttons in your email campaigns. That's because they're pretty ubiquitous—always there, just hanging out in the header or footer—and they're notmeant to be the main attraction of anemail. Butif the new year has you antsyto reinvigorate your marketing techniques and make someemail design improvements, don't overlook social media buttons! According to a study by GetResponse,just adding social sharing buttons can boost emailclick-through rate by 158%. They're worth a closer look.Here's what to consider when making design decisions for social media buttons in email.
The purpose of social media buttons in email
In email, social media buttons provide a secondary call to action. YourprimaryCTA is probablyabout registering for an event, making a purchase, reading more—basically, getting readers to your website to makeatransaction. But in the background are those glimmering little buttons that make one of two requests: share or follow.
- Follow icons take readers straight to your social media pages—to like your Facebook page or follow your Instagram account, for example—to get connected to your content in whichever way they prefer.
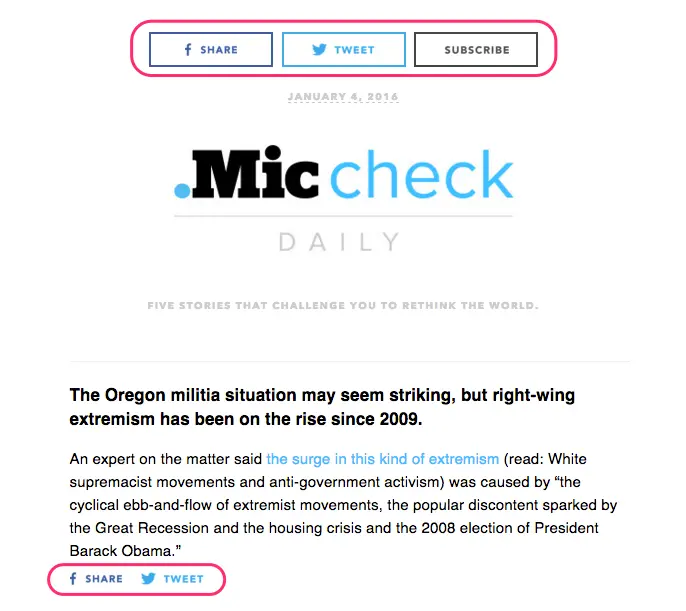
- Share icons ask readers to share a specific piece of content—Tweet the story or Pin the picture, etc. Here's an email from Mic with both examples present: follow icons in the header, and share icons after the first story:

Where to place social media buttons
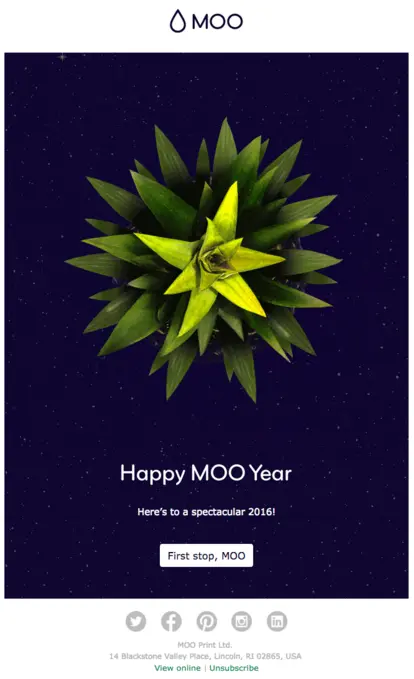
A best practice is to place your social media follow icons at the header or footer of your email. Savvy readers instinctively scroll to the top or bottom of an email (or a website) to find standard info found in menus, like contacts and social media links. Keeping your follow icons at the opening or close of your email makes it intuitive for readers to locate. From a design perspective, it makes sense that the icons are consistently placed where they won't interrupt the flow of content in your body message. Think about it: the main focus of your email is to get readers to take action on your primary CTA, like signing up for your upcoming webinar. The key focusisn't for a reader to follow you on Facebook, so don't get in the way of your primary CTA with extra CTAs. Keep social follow icons from being a distraction. And if you're sending more of a personal email—one that includes an e-signature—includingsocial media icons in your email signature is another great spot. (Check out BEE's personal note email template).Here's an example email from MOO, the business card design company. Their social media icons are placed at the bottom of the email in the footer, after the main CTA button. This choice—very commonly seen in email design—also keeps the email totally clutter-free.

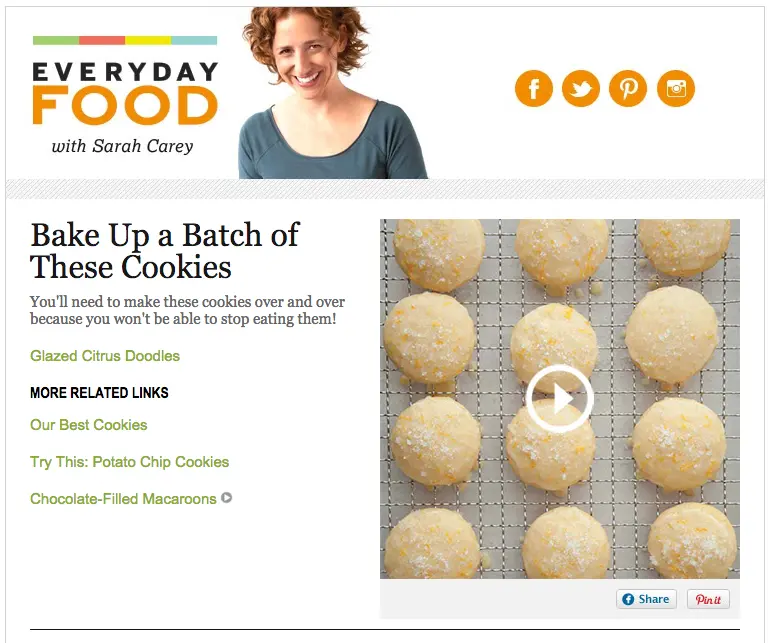
Alternatively, this email from Martha Stewart Everyday Food givessocial follow icons more of a spotlight in the upper right corner of the header.

Overall, the header is very well-balanced; it's not cluttered with information and there's plenty of white space, while the orange color unifies the social media icons with the main logo. The buttons are well positioned to attract the right amount of attention—they're very easy to spot but don't stick out like a sore thumb.Peoplegenerally read information in an "F" shape, starting in the upper left-hand corner then moving horizontallybefore scanningdownward. That first horizontal movement means information in the top right is usually read. So if social media follows are a priority for you right now, top-of-email icon placement may be the way to go.Compare the Everyday Food approachwith a slightly busier header, like this one from Rolling Stone:

These social icons are smaller and placed in the center, where they don't quite demand the same amount of attention. Here, "Subscribe to Rolling Stone" is likelier to be read, and probably for good reason: Rolling Stone wants to make subscribing for their magazine a prominently featured, easy-to-click option for readers.There's no single correct place to put your social media follow icons. When making a decision, first evaluate your current priorities, and give social icons slightly more prominence if increasing followers is a goal. But don't let them clutter up your main message. Know your audience: Mix up your icon positioning and test to see what garners more clicks.
Customizing social media buttons
In the four emails we've looked at so far (Mic, Moo, Everyday Food, Rolling Stone),each brand's social media buttons look different from the others.




Different sizes, shapes, and colors are pretty common because it's become easier and easier to customize buttons in email. So how do you know what's right for your brand? On one hand, it goes back toyour current goals and strategies. If increasing your social media following has been determined as a priority—because that's where you get the most engagement or that's where you see your emails getting clicks or that's where you need to improve or that's where your audience is most active, etc.—then it makes sense to integrate social media buttonsin a more prominent way. Maybe, then, the icons are larger and they appear at the top and bottom of all of your emails.From a design perspective, the look of your social media icons depends heavily on your brand's visual identity. Here are some customizations to consider.
Shape
If your visual brand incorporates angles, edges, and corners (e.g., in your lettering or in the cropping of images, etc.), then you will probably follow suit with your social media buttons. Here's an example of that from TechCrunch. Their email includes stories in rectangular boxes that sit within rectangular sections, so their social icons are, you guessed it, rectangular as well.

WIRED makes a similar choice, and it's easy to see how the boxy, angular aesthetic fits perfectly with their visual brand.

A button with a rectangular shapegenerally connotes a senseof traditionalism, practicality, and balance, while circular elements can be perceived as softer, calming, and more modern.Here are circular buttons used by the Kitchn. You can see how the choice is in sync with the circular nature of their logo and the curvy natureof their brand font.

For a sleek, more minimalist feel, many brands omit the circle or square shape altogether and present readers with only the icons themselves. That's the approach the daily newsletter The Skimm takes...

...as does Fusion:

Against a bold background color, the simple white icons are easy to spot, so there's no need to have the extra bulk of a circular or rectangular container.
Color
The color ofsocial media buttons typically falls into one of three categories: traditional colors (like blue for Facebook, red for Pinterest, etc.); neutral monochromatic colors (all black, white, gray, orblue); or brand colors (customized to suit your particular brand color palette). In email, your social media button color choice will depend heavily on the colors used in the email itself, and to what degree you'd like the buttons to stand out.Here's a playful take on button color from Birchbox:

The Birchbox visual identityiswhimsical and fun-filled, and their emails are full of fresh,bold colors against clean, bright backgrounds. These social media buttons are a departure from the blue-white-black color scheme of the email, andset against a white background with plenty of surrounding padding, they provide the right amount of whimsy without competing with the central CTA.

Some brands customize in a more subtle way, but making all social media buttons a brand color. ALOHA does this in their emails, making the icons their characteristic ALOHA red:

Because the symbols of each platform are so iconic, they're still easily recognized, even in monochrome.Mashable does a nice job of choosing an icon brand color throughout their emails that's not intrusive. The cool blue used here is noticeable but never detracts from the stories they're paired with:

A light, monochromatic color scheme is a nice choice whensocial sharing buttons will be included many times throughout an email. (Email design platforms should include options for choosing the shape and color scheme of your social icons—for instance, check out BEE's basic coupon email template). However, the choice stilldepends on your brand's goals and to what degree you want to encourage readers to use the buttons. The Atlantic, for example, takes a very different approach from Mashable, using traditional colors and much larger icons. But because the icons are so much more prominent, they only include two: Facebook and Twitter.

Special customizations
A few brands take special care to fully immerse every piece of email content in their brand identity, so that every piece is distinctive. We sawthis in a few recent emails, like in this one from Anthropologie. Each social media button has a pretty, playful hand-sketched look, in keeping with the light-and-bright vibe of their visual identity:

Bumble and Bumble takes a similar approach, adding "Let's be friends!" in whimsical handwritten lettering:

Both approaches are a nice touch for large brands with the resources to fully customize every aspect of their brand.
Which buttons to include
The most popular social media buttons are Facebook and Twitter. After that, it depends on your brandcontentand your audience. If you're content is super visual, and you release weekly videos or daily Instagrams, then you bet YouTube and Instagram should be a priority on your list. If you're trying to grow your audience on a particular platform or have recently invested resources in building up, say, your Pinterest content, then try increasing that particular button's prominence in your emails and measure what happens.It will be different for everyone. With social sharing buttons that are included throughout your email, brands tend to be more minimalistic, which is smart. To encourage sharing an article, you don't need to list Facebook, Twitter, Instagram, YouTube, Pinterest, Google+, LinkedIn, Vine, AND Tumblr. Choose the top two or three your audience most uses, or that best suits the content, and use those, formatting appropriately.
Wrap Up
Have fun with your social media buttons in email. Try something new, and track subscribers' engagement. Here are a few design tipsto keep in mind:
- Social media buttons in email are usually secondary calls to action. Wherever you place them, social media buttons shouldn't compete with your main content. Try the header or footer.
- Choose a shape, size, color, and customization that suits your brand and fits with the look of your email. Maintain balance—and make sure the buttons are easily tapped on mobile—by including ample white space around buttons.
- Decide which buttons to include based on the nature of your content and audience. Don't overload readers with too many options.
Want a little help getting started? Check out BEE's email templates—they're fully customizable, easy to use, and beautifully designed!



