
In our Design Inspiration post this weekon design tips for end-of-year fundraising campaigns,we identified six key ways to increase donations through email: tell a story, make your first headline count, create structure with a modular layout, use typography and good design to make a statement, strategically place your calls-to-action, and get personal. As we wrap up 2015, fundraising is going to be a huge focus for many organizations, and the need to stand out is greater than ever.
Today's workshop
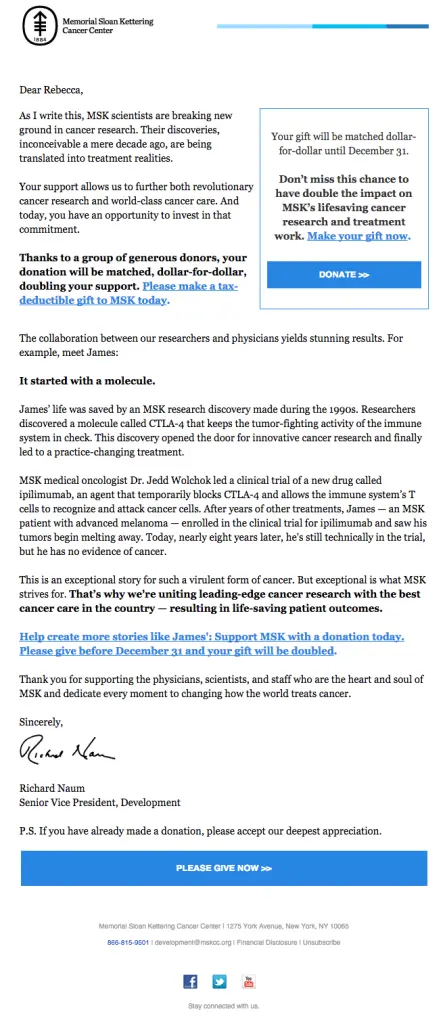
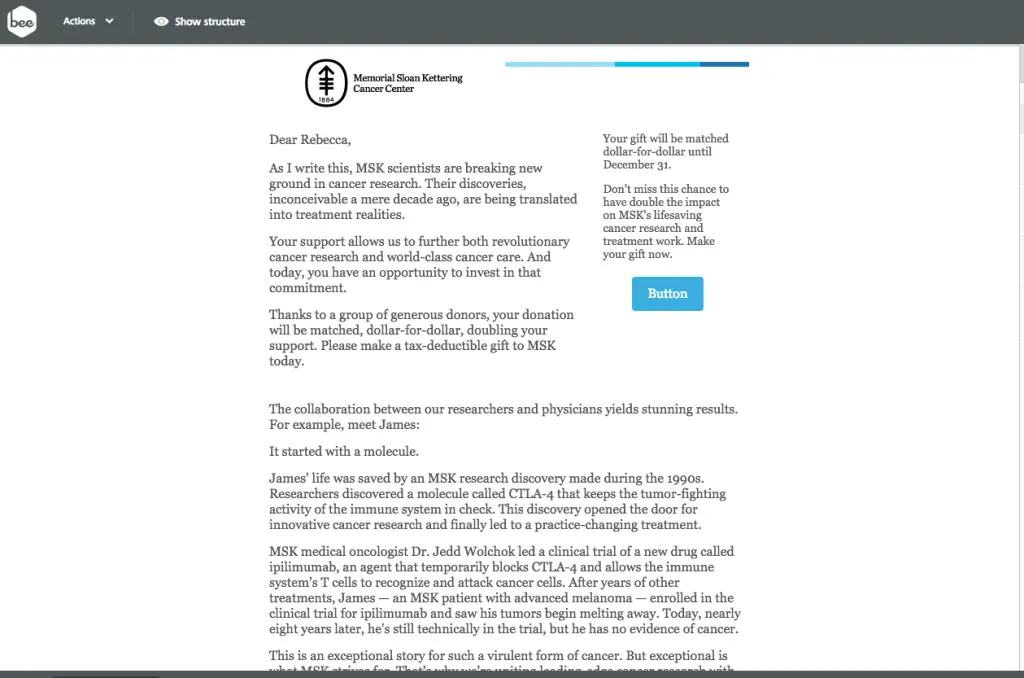
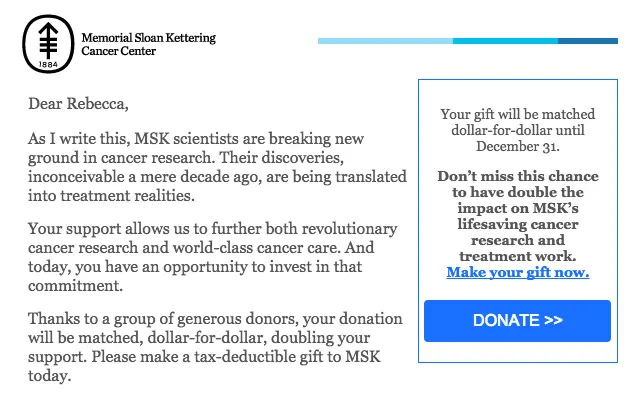
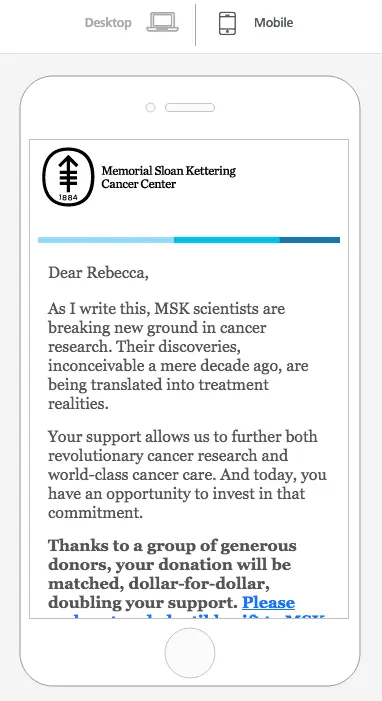
Our workshop this week will lead you through the steps to follow to create your own successful fundraising emails, guaranteed to increase donations to your organization.One email we included in the post, from Memorial Sloan Kettering Cancer Center, had an interesting layout that caught our eye:

The email is simple: it's a letter from the senior vice president of development that tells a story, gets personal, and speaks directly and candidly to potential funders. Though it'sa long, text-heavy email, smart text formatting maximizes readability andcreates a sense of organization:
- The text is black on a white background
- Paragraphs are kept short
- Bold font makes key takeaways stand out
- Linked text is obvious in blue and because long strings of text are linked (vs just linking one word)
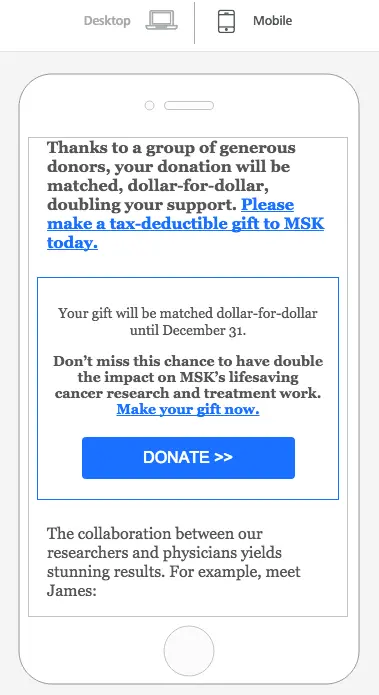
There aren't any elaborate design elements, but the email is focused andcommunicates a clear message that leads to a clear call-to-action. That wide, blue "Give now" CTA is well-placed, as research has shown that placing a CTA button below the fold canincrease clicks by 304%.That's because it's critical to let readers know why they should take action—with great copy and visuals—before actuallyinviting them to act.But Memorial Sloan Kettering can't count on each subscriberto read or even skim the entire thing. It's essential to communicate the key message quickly at the top of an email, so that even with a cursory glance, readers can get the gist.MSKcovers their bases by leaving their key CTA button at the close of the email but by also includinga succinct summary version of their email in acallout box in the upper right corner.With this cleverlayout design, MSK simultaneously keeps its main message above the fold withaCTA button, whilea second CTA closes the message for those with the time and interest to read the full email. It’s a great tactic for reaching as many readers as possible.
Let's get started!
The text formatting in the body of the MSK fundraising email is straightforward, but how do you create a callout box in a single-column email that isn't the full width of the email,formatting it so it has a border and a CTA button, and make sure that the entire email is responsive and looks great on mobile devices? That complex layout design is exactly what we'll cover in today's workshop. We'll use the BEE editor—it's free, online, and requires no registration, so feel free to give it a try and follow along with us.
Getting the structure right
First, let's break down the anatomy of the email,orthe structure of the modules that make up the message.

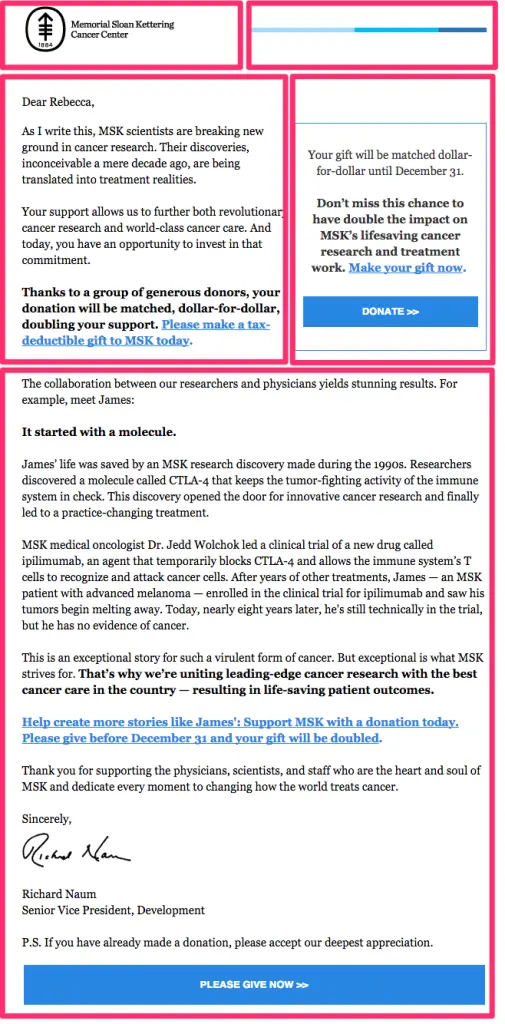
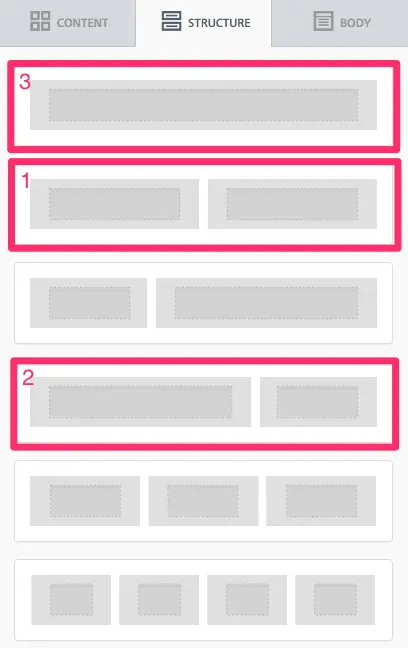
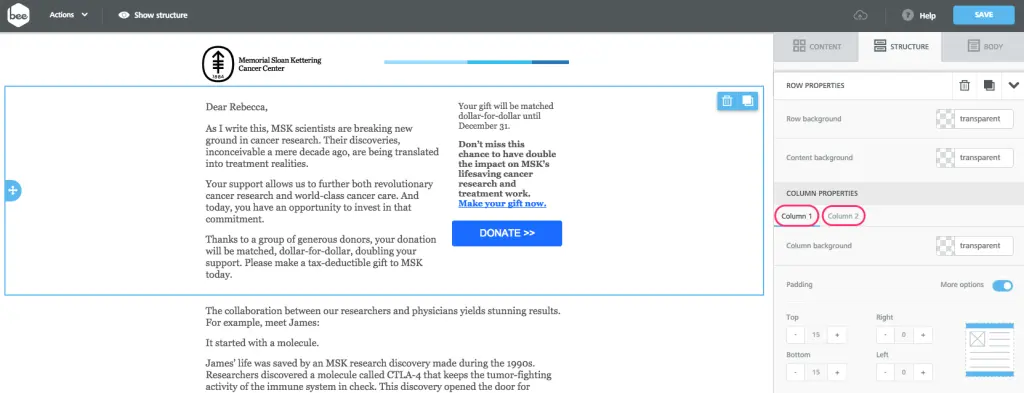
The email has three rows: the first one is split into two equal-width columns, each one containing an image that makes up the header. The second row also has two columns, but the left column is wider than the right. And the final row is one column, containing most of the body of the email.To get started, we'll recreate this structure in BEE, stacking these three containersatop one another from the Structure menu. This is the most important part of setting up our email—including the callout box—for success.

So our email layout looks like this:

Already, we have our complex layout set to go! The BEE editor allows us to customizecontent arrangementat a granular level, so positioning that special callout box isa piece of cake. Keep reading for instructions on how to bring it to life.
Arranging the content
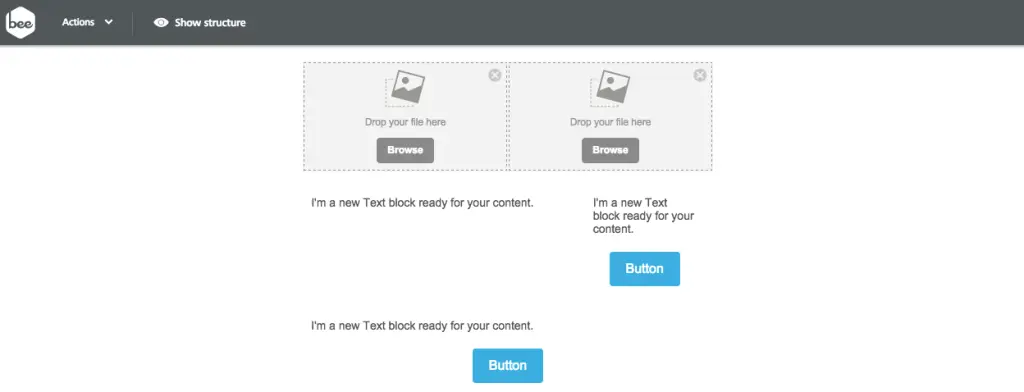
Now that thestructure of our email is in place, we can drag in the appropriate content blocks.The header will have two images side-by-side, one for the MSK logo and one for the horizontal blue line.The second section will havetext on the left for the body copy, as well as text and a button on the right where we'll build our callout box.The third section will be text, followed by the final CTA at the bottom.Here's how it looks:

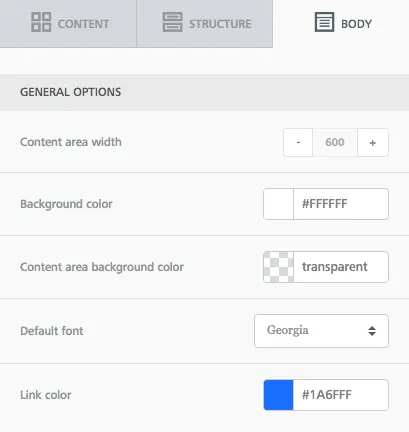
Before we drop in the actual content, let's go to the Body menu and set up our content properties. We'll want to increase the width of the email to 600px to match Memorial Sloan Kettering's. The font used is Georgia, and the link color is a boldblue.

Now let's drop in the actual content. We saved the images from MSK's email, so we can easily drag those in for the header. Then we'll simply copy and paste the rest of the text.Here's the email with all content in place, before makingany formatting changes or adjustments.

Formatting the header
There are some obvious changes needed to be made to the header so that it better matches MSK's.Here's ours:

And here's MSK's:

Starting on the left, if we select the MSK logo, we can left-align it in the Content Properties menu on the right.

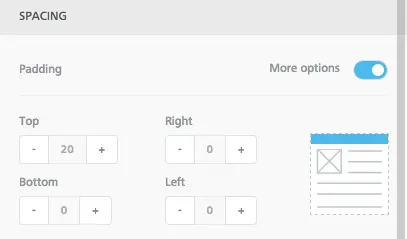
Then we need to bring the blue line down so that it's center-aligned with the logo.The easiest way to do this is to adjust the top padding on the image, increasing the white space between the line and the container's upper border. To do this, we'll select the line image, then navigate to the Spacing section of the Content Properties menu. We'll make sure we can see More Options, then increase the top padding to 20.

Now we're in business!

Formatting the callout box
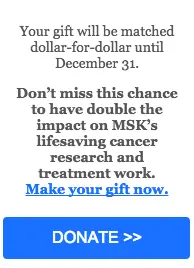
The text in the callout box is Georgia size 14, with the second paragraph bolded, and the last sentence linked. All the content is centered. We'll mimic all of that in BEE with text editing menu that appearswhen we select text:

Next, we'll format the button so that it's the full width of the callout box (adjusting the width to 100% in the Content Properties menu) and so it's the same blue color as the links (we'll copy and paste that HTML color code from the color we chose in the Body menu). We'll also use Arial for itsfont. For step-by-step instructions on all the ways to format CTA buttons in BEE, check out our postHow to design bulletproof CTA buttons in email.

Now our button looks more like Memorial Sloan Kettering's:

Lastly, and most importantly, we need to set this callout section apart from the email with a blue border. If we click the row that holds the first part of the body text on the left and the callout box on the right, we're shown a Column Properties menu that allows us to customize individually each column. This is an exciting feature of BEE. Each column we create can have its own custom background color, border color and width, and padding.

In this case, we'll format Column 2 so that it looks like MSK's callout box. Select the Column 2, and scroll down to the Border menu. Increase the border from 0 to 1. Then paste in the same blue color code to change the border from transparent to the color we want. Check it out!

Just like that, we have our callout box! When you make your own, you could also try adjusting the background color and border width and color. Let us know how it goes!
Final adjustments
To complete our email, there are a few final tweaks to make:
- Add bold emphasis and links to appropriate sentences in the body text
- Adjust the padding between content structures so all the pieces of the email are spaced equally
- Format the final CTA button to be the full width of the email and the same blue color
- Preview the email to see how it looks on mobile
In preview mode, we can check out our responsive design in action. It's really coolto see how the header design and callout box respond beautifully to the smaller screen size:


It's clear Memorial Sloan Kettering put some time and thought into this email design to optimize readers' experience and, hopefully, bring in donations.Fortunately, in an email editor like BEE, it's simple to put together complex layoutsthat look great on all screen sizes and accommodate the reading preferences of your subscribers. Try the BEE email editor and maximize the impact of fundraising emailsthis season, and let us know how it goes!



