
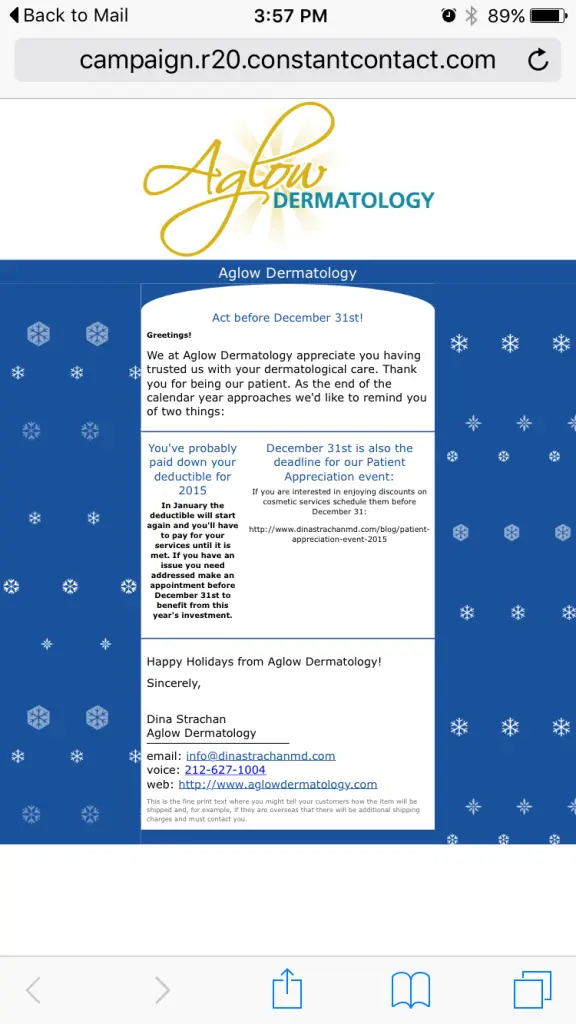
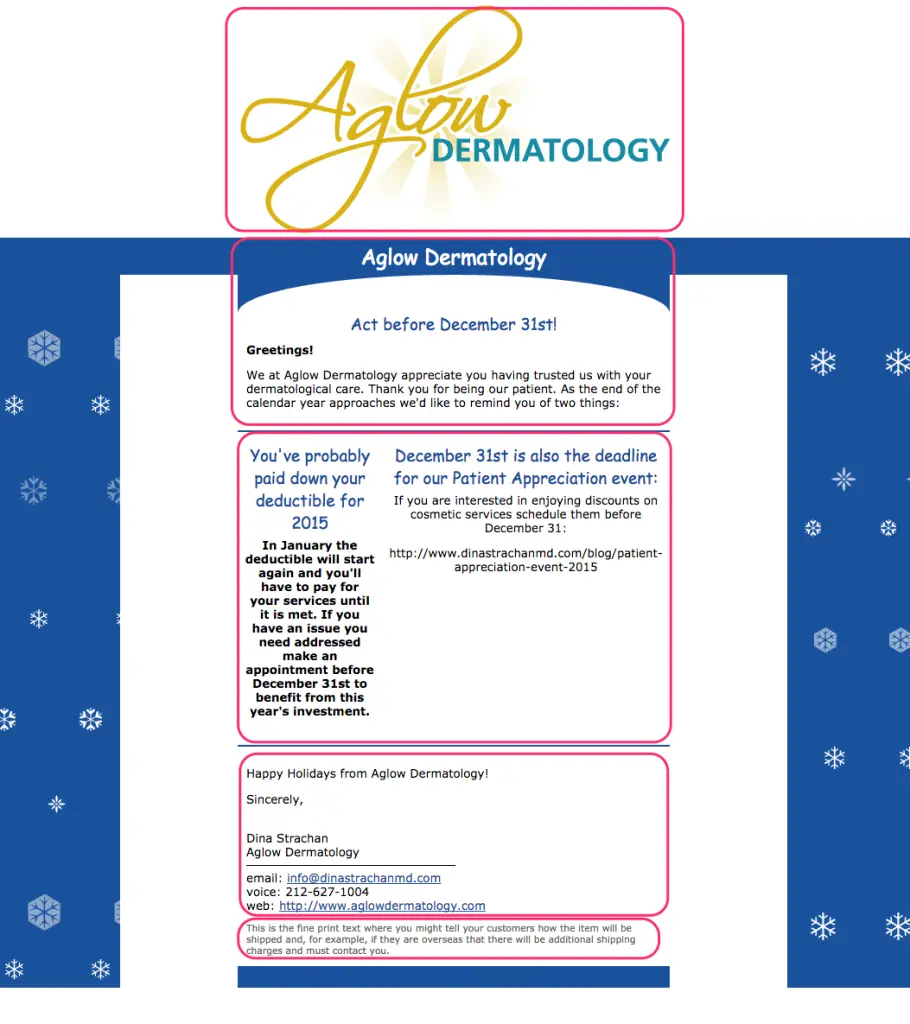
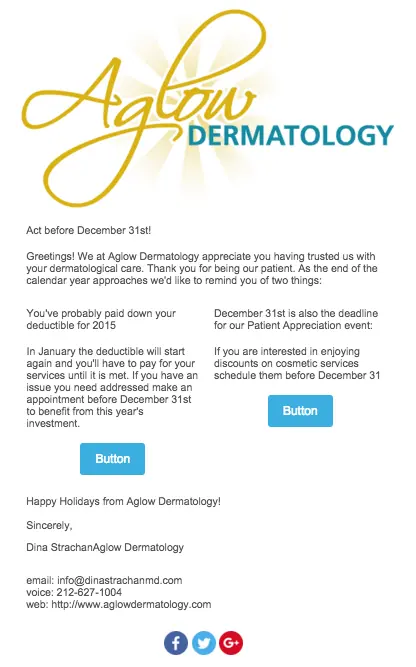
We're excited to introduce a new series to the Email Design Workshop: Fix It with BEE. In Fix It with BEE posts, we'll take a look at a real email we've received, identify how the email's design can be improved to increase engagement, and show you how to redesign it with the BEE editor.These days, almost company, organization, or professional individualhas a mailing list and sends emails, from the corner coffee shop to your doctor's office to local artists.Email is a critical component of any business, big or small, but learning how to design for email is a learning process—one that we're studying all the time. We'll useFix It with BEE toshow you how to spot and avoid common design mistakes and make a beautiful, responsive email with our free editor.Ready for the first transformation?We're starting with this newsletterfrom a dermatology office in New York City:

What can be improved
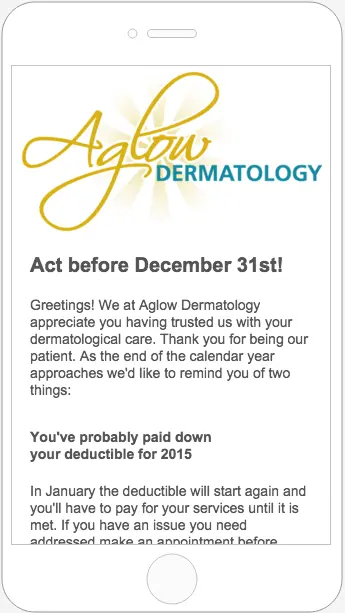
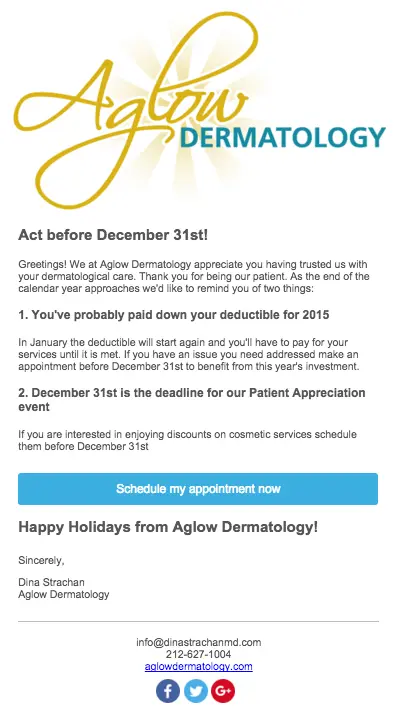
There are a few significantemail design issues with this email. The Comic Sans font and busy snowflake background make the email look amateur and unprofessional, which is not the kind of branding a medical doctor (especially one focused on skin and aesthetics!) should want. Additionally, right away, we notice that this email is not mobile responsive. The small text is hard to read on an iPhone, and the blue background is taking up more space than the actual message.

The "Aglow Dermatology" header appearstwice. This is a common mistake and one that's easy to make; when you write and design an email outside of your template, you can overlook how the message will look once its nestled within the structure of your template. In this case, there's a duplicate header, so one should be removed.

The main body of the email is broken into two lopsided columns, a structure that looks awkward and makes the message hard to follow. There isno clear hierarchy or call to action. The first column is missing a call to action altogether, and the link in the second column doesn't work. It's also hard to spot because it's the same color as the body text. A bulletproof CTA button would be muchmore eye-catching and effective!

Lastly—another common mistake—there's pre-written instruction text from the email service provider at the close of the email that the business forgot to customize or remove. This email needs a footer that's effective and well-designed.

Themistakes in this email are easyfor email design beginners to make, but fortunately they're also easy to correct. Let's fix it with BEE.
Fix it with BEE
1. Build the structural layout of your email first
Think of your email as comprised of sections. The basic structure of the Aglow email is: Header image. Header text. Body text. Closing text. Footer.

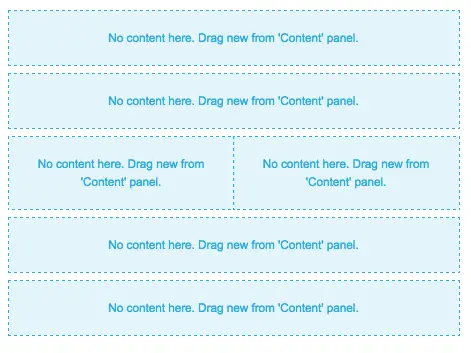
Let's mimic the structure in BEE by dragging in the structures we need from the Structure menu on the right. Our layout looks like this:

We'll keep the two-column layout in the center of the email for now and check out how it looks with some design adjustments. If we don't like it, we can switch to a completely single column layout later.
2. Add placeholders for content
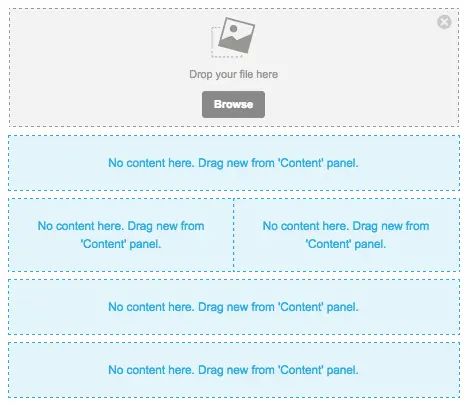
From the Content menu, we can populate the structure placeholders with content placeholders, further developing the layout of our email. The first section will just have an image placeholder for the logo.

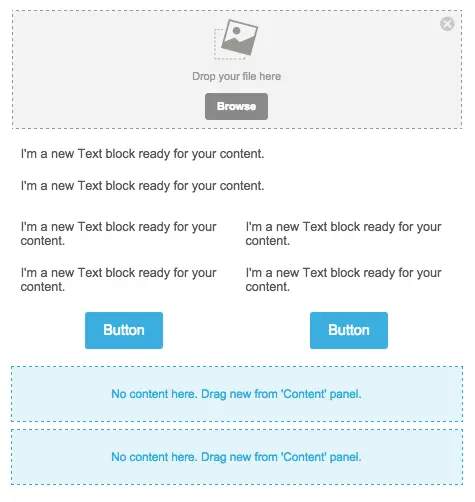
The second section will have atwo text placeholders: one for a header ("Act before December 31st!") and one for the first paragraph of text.

The third section has two text boxes per section (header and body text, respectively). Let's also try adding CTA buttons in each section.

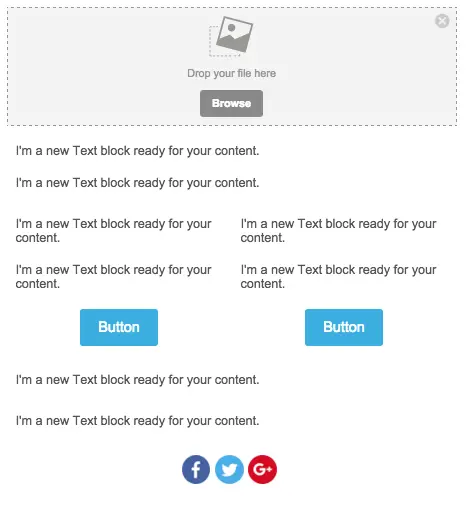
The final two sections will just need text. But let's also add social media icons for our footer! Here's our email, fully laid out, ready for content, customization, and fine-tuning:

3. Populate the email with content
We'll copy-and-paste the content from Aglow's original email, and drag in that header image, then reassess how it looks. Here's how the email is shaping up, before formatting:

4. Format the text to create clarity
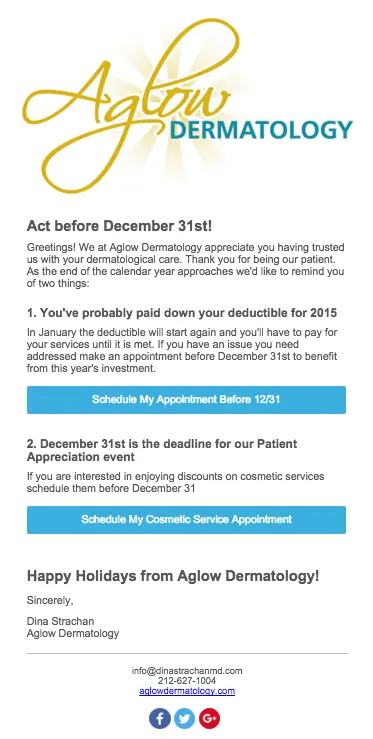
We recommendArial, BEE's default and email-safe font, over the Comic Sans from the original Aglow email. We'll go in and adjust the font size and style so that headers and important text stand out. We'll also make some small copyedits, like removing the words "email" and "voice" from the contact info at the bottom—those words are not needed. Here's our email after some simple text formatting:

It looks pretty good! We also added a divider from the Content menu above the footer, and centered the footer content. By toggling over to the Preview menu in the upper left corner, we can take a peek at how the email will render on mobile, too:


5. Improved design approaches
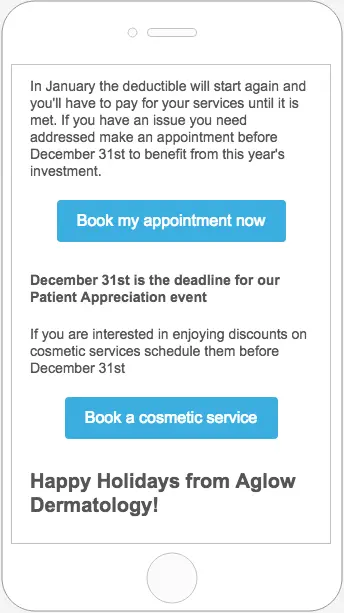
Those side-by-side CTA buttons seem to be competing with each other, and they both essentially communicate the same thing: book an appointment. Let's see how the email wouldlook with a single, full-width CTA button instead. Also note how we're using personal pronouns and an active voice, best practices for highly clickable CTA buttons.

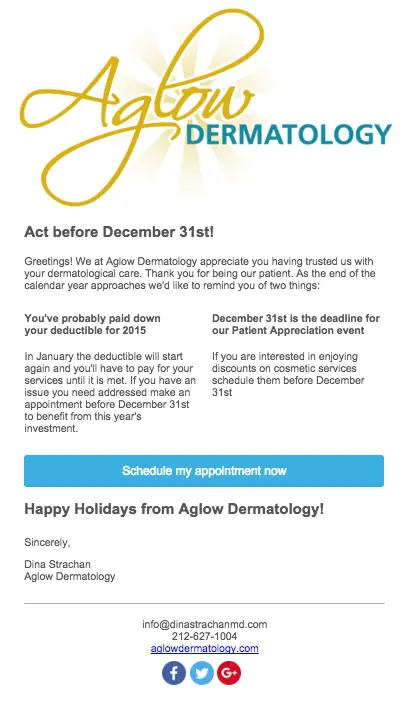
The focus of the entire email seems clearer now, doesn't it? Having a single call to action removes any confusion and better compels readers to act.Let's try removing the two-column part of the email to see how the message looks in a single column.

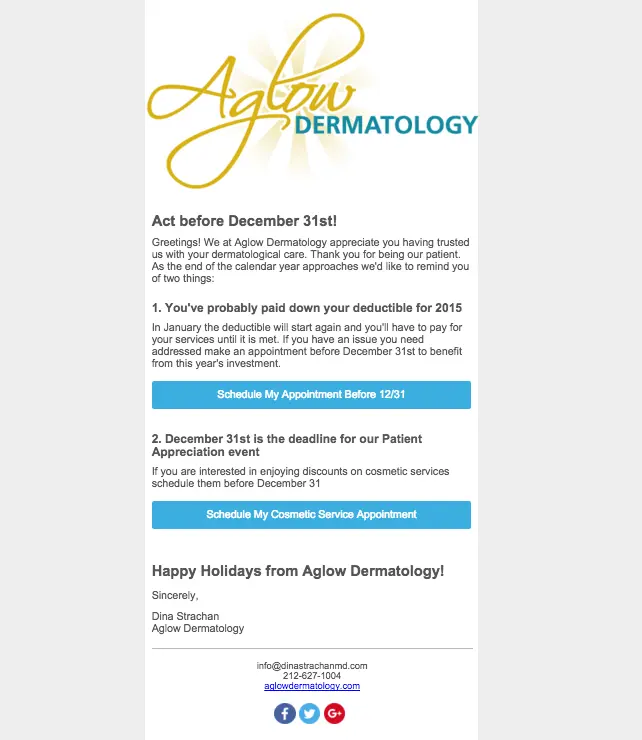
The single column feels better, don't you think? We also bolded the headers and added numbering to improve readability. If Aglow needs to further segment and target different patient populations with their calls to action, they could also go back to two CTA buttons, in a layout like this:

We feel good about parting ways with that snowflake background and going with an all-white email that feelseasy on the eye and business-like. But if a contrasting background color is preferred, we can choose a color in the Body menu. We'd recommend a lighter color, like gray...

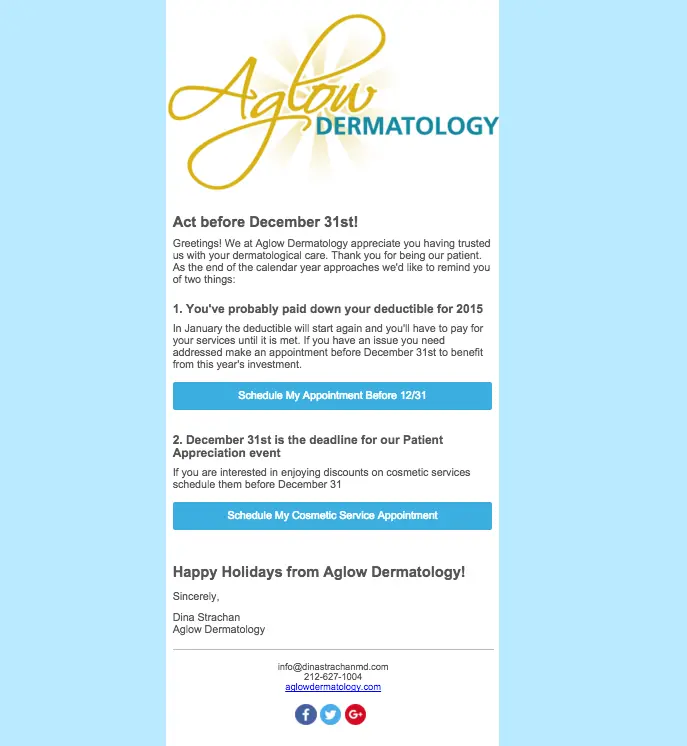
Or pale blue:

Wrap Up
It was easy to improve this email with BEE! Withsome small adjustments, the email is much easier to read, and will hopefully get more conversions. Here are the best practices to keep in mind:
- Take a simple approach to design: don't add busy background patterns or multiple font styles unless they serve a purpose.
- Use CTA buttons to get readers' attention and call them to act. Links are easy to miss.
- Beware of how your email looks in its template before you send it out (look out for an accidental double header).
- Optimize for mobile with a single-column design, full-width CTA buttons that are easy to tap, and a responsive template (all BEE emails are automatically responsive!)
- Go with a subtle background color to make the central body of your message stand out. Otherwise, an all-white background provides for a simple, clean look.



