
How do you add visual interest to your emails? If you’re like most brands, you probably rely heavily on product images and graphics. There’s nothing wrong with that. But you might be overlooking an easy way to create more engaging marketing emails: Email background colors!Background colors can organize content and establish hierarchy. When they’re used behind images, they can even reinforce your design when image-viewing is turned off. In fact, color can improve audience comprehension by 73% and, according to the same study, marketing with color is read 42% more often than marketing in black and white. Plus, HTML background colors render across all inboxes and are easy to create.
Email background colors can organize content and reinforce your design. Plus, they're easy to create!
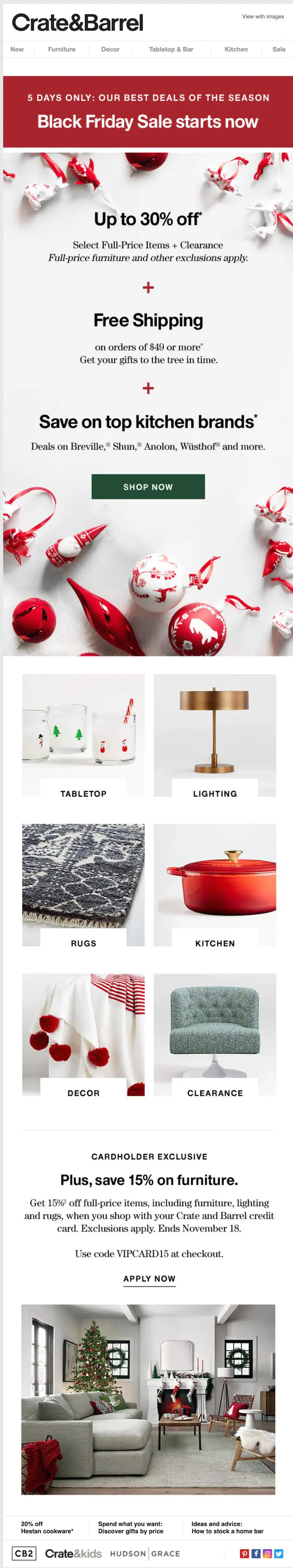
Many emails will maintain a white background and reserve color blocking for headers and footers. This visually separates intro and outro content from the body of the email. Here’s an example from Crate & Barrel that uses a white and gray background in the body of the message, but includes a pop of red in the header.

Using a simple color palette and incorporating plenty of white space are best practices in email design. But there are also emails that pull off background colors in a fresh and inspiring way — and not just in headers or footers.
Tips for selecting email background colors
Here are a few key tips for using email background colors creatively in email, with inspiration from brands that aren’t afraid to go bold with color.
#1 Select a color scheme
You want your email to look visually appealing and professional, so instead of simply choosing one background color, you want to choose a full color scheme of 3-5 coordinating and contrasting colors. There are a few things to keep in mind for your color scheme:
- Keeping your email’s image inline with your branding
- Creating the feel you want for your email (e.g., an exciting feel vs. a formal, corporate feel)
- Matching colors to your content (e.g., bright colors for a summer sale or colors that align with the holiday or event your email is highlighting)
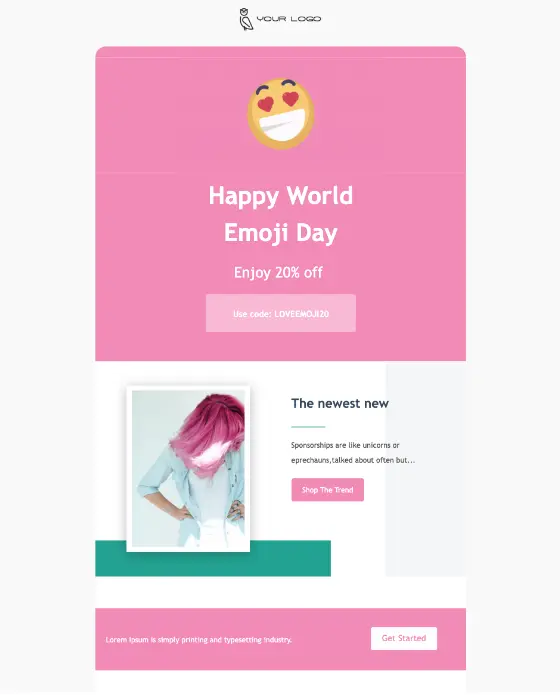
Consider how put-together this email looks because of its color scheme:

#1. Combine images and background colors
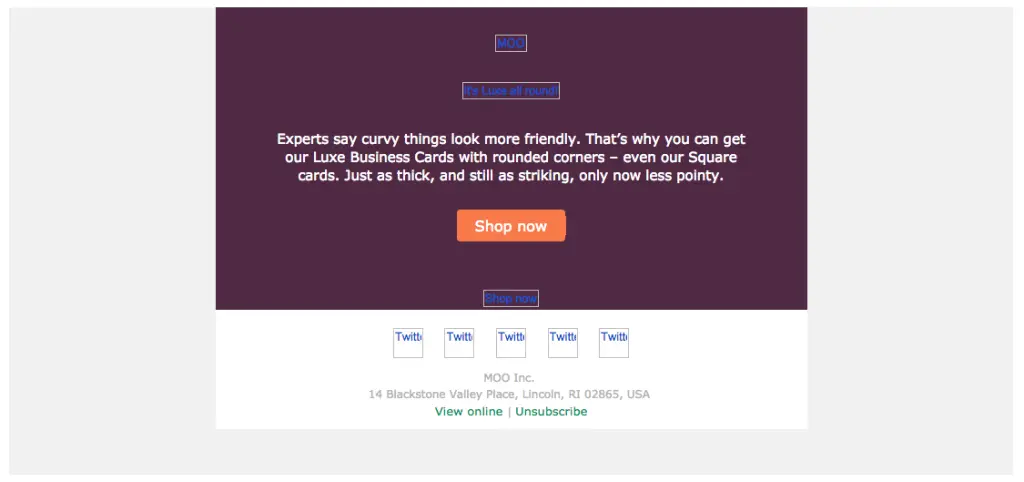
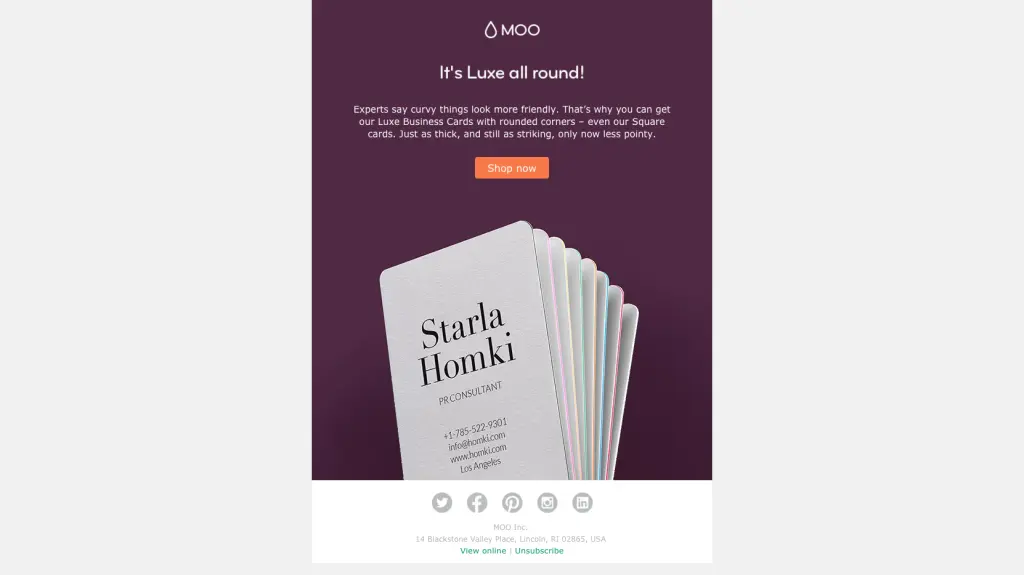
Emails that are made up entirely of images (with little to no plain text) are problematic. Some people won’t be able to see an image-only email at all because of their email client settings. Image-only emails often end up in spam folders or don’t get fully downloaded. And they aren’t mobile-optimized, either. That’s why we always insist that effective emails have a balance of images and plain text (at least 500 characters of text).Check out this email from Moo, a website that helps you design and print business cards, first with image-viewing turned off:

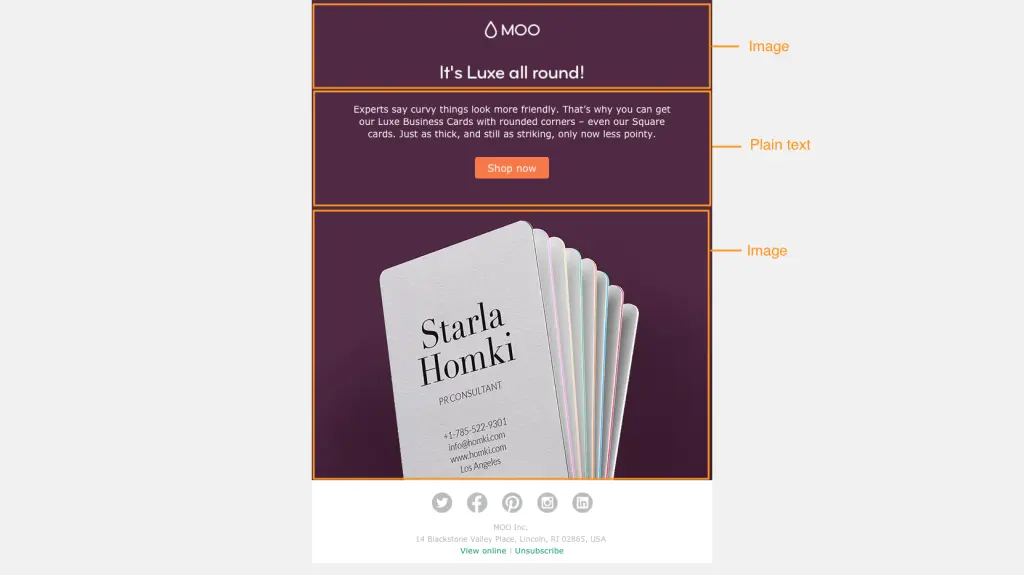
And then with images turned on:

Once the images are viewable, we can see that most of the top portion of the email is plain text, while the second half is an image of a stack of business cards. But put together, it looks like the email is a single, solid image. The two modules of the email seamlessly flow into each other through the use of the deep purple email CSS background color.

This design tactic is clever. It allows Moo to use color in a simple, striking way to build an email that has a single visual focus (and looks like one cohesive image or module). But it simultaneously allows Moo to avoid sending an image-only email.To pull off this kind of message, three elements of the email need to match:
- The background color of the photos
- The HTML background color of the plain text section
- The background color of the ALT text when images don’t appear.
If you don’t know the HTML color code of an image or graphic, a web tool like HTML color codes will let you upload a photo to determine the colors used.Moo’s email is also optimized with email-safe text and bulletproof buttons that will always render. And the styled ALT text background upholds the structure of the design, even when images aren’t viewable. It’s a great way to make background colors work with your product photos to create a bright, bold email that’s eye-catching and a change of pace from a sterile white background.
#2. Use a single background color for the entire email
It can be tough to break away from the typical white background, and using a background color throughout your email can significantly change the impact it has on readers. So when you’re using color in a way that can potentially be pretty overpowering, like top-to-bottom in an email, it’s wise to think about the feeling you want to evoke first. Brands that do this well often choose a branded color that’s a light shade.Here’s an email from Chobani that uses its pale tan brand color as the background:

A uniform non-white background color works well here (and looks great) because contrasting font and link colors are used so all text is easy to read. Plus, the pale shades act similarly to a white background: They help the email feel light and airy.
#3. Separate content sections with background colors
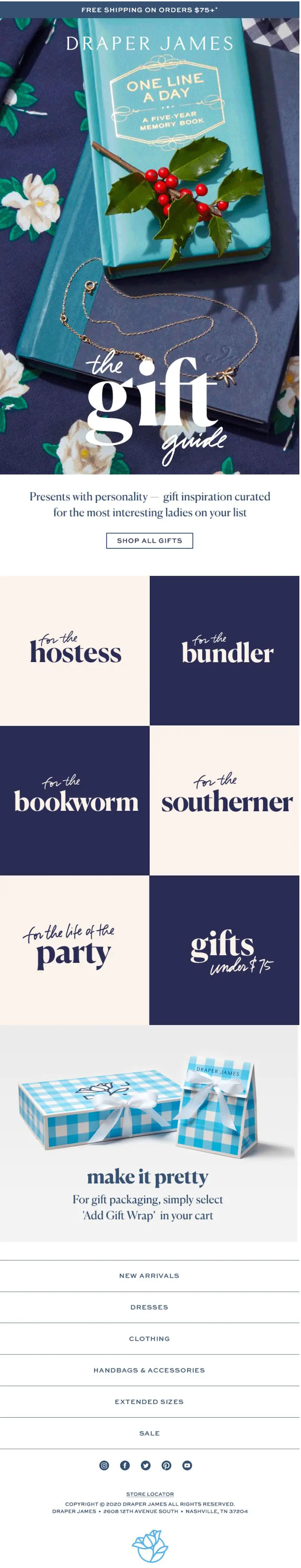
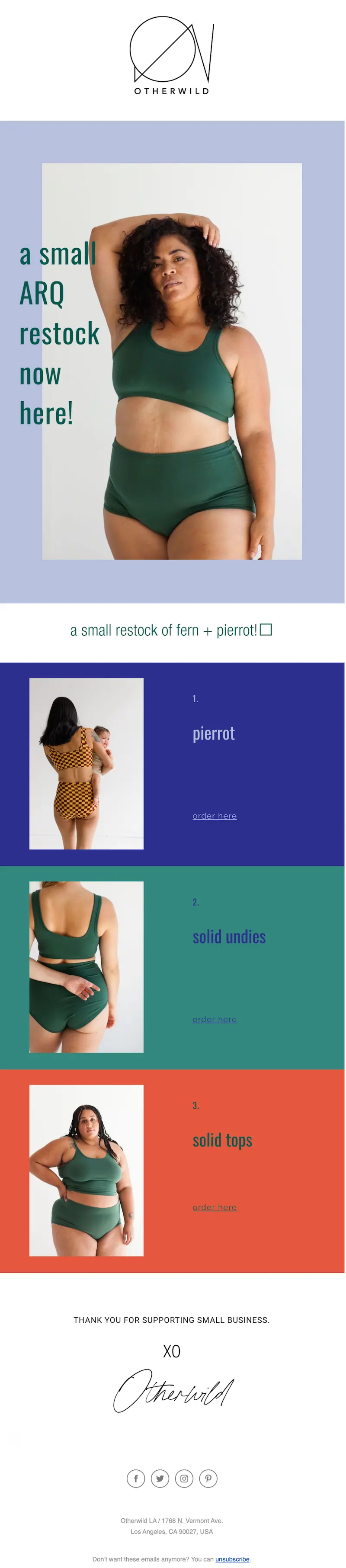
One of our favorite ways to use vibrant email CSS background colors in email is section by section. It’s one of the most effective organizational uses of color, making clear where one section ends and another begins. We recently received an email from Draper James that’s a great example of this. The blue, white and pale peach sections clearly stand out. The colors are on-brand and complement each other, and it’s easy to navigate the message to find what you need.Similarly, Otherwild uses bold background colors to separate different modules of its email. The blue, green and orange match the products shown in the photos, helping the merchandise stand out. Incorporating email CSS background colors in sections is a great way to visually break up long emails and keep the reader scrolling.

The blue, white and pale peach sections clearly stand out. The colors are on-brand and complement each other. And it’s easy to navigate the message to find what you need.Similarly, Otherwild uses bold background colors to separate different modules of this email:

#5. Design an inclusive and accessible-friendly color scheme
Your color scheme can make or break the accessibility of your email in ways you may not realize. For example, people with visual impairments will have a hard time reading your email if there isn’t enough contrast between the background color and the text color. Another important consideration is how your color scheme will look to people who are colorblind. While there are different types of colorblindness that will impact readers in different ways, some general rules to follow include:
- Avoid a color scheme of reds and greens - especially placing green text on red backgrounds and vice versa.
- Blue and red hues contrast well for most people with colorblindness, so this is an excellent starting point for your color palette. The same is true for yellow and orange.
- Include a combination of light and dark colors - while people with colorblindness may not see the same hue, they will see the same darkness as others, so this can help them understand your email.
Remember that chances are that you have people on your email list who have either color blindness or visual impairment - color blindness affects an estimated 300 million people worldwide and 2.2 billion people globally have visual impairment. Always design your colors with inclusivity in mind.
#6. Use an email editor to add HTML background colors without coding
Using HTML to create background colors in your email is an industry-wide best practice. Each email program your recipients may be using (Gmail, Outlook, etc.) interprets email data differently, but HTML background colors will translate properly in all mainstream email providers so more readers see what you want them to see. Don’t know how to code HTML? No problem! An email editor gives you a user-friendly design interface and translates your design into HTML so you get the benefit of HTML background colors without the coding work.
FAQ: Email background colors
Have some questions about how to implement background colors into your emails and inboxes? We’ve got answers! Check out these commonly asked questions.
How do you change the email background color in Outlook?
Outlook is designed for sending individual emails rather than mass emails such as email marketing. Still, you can customize your Outlook emails by changing the background color. With the draft message open, click on “Options” at the top of the window and click “Page Color.” This will let you customize the background color.
How do I change my Gmail email background color?
Gmail doesn’t allow you to set a background color in an email you are sending. You can, however, change the background color of your Gmail interface. Click on the gear icon in the top right corner and click “See All Settings.” In this menu, click “Theme” and choose a background image or background color.PRO tip: Beefree is compatible with both Gmail and outlook. That means you can easily design email assets in Beefree and effortlessly export them to Gmail or Outlook.
Get started with free HTML email templates
Using strategic background colors is one of many best practices you can use to make your emails more effective. You can implement this and other email design practices with ease using Beefree’s HTML email templates. Explore our variety of templates designed for different purposes and audiences and start building more buzz for your business today.
Share this post with your friends! Pin it on Pinterest ?

Editor’s Note: This post was updated on July 2023 to ensure accuracy and comprehensiveness.



