
Have you noticed how brandstend tosit at twoends of the email design spectrum, sending either very image-heavy or very text-heavy newsletters? We've been known toadvocate for a healthy content-to-image ratio in emails, but our inboxes are full of newsletters that either communicate nearly entirely through images, or almost totally in words.Most image-reliant emailsfeatureproducts, where it makes sense to focus on showcasing what you're trying to sell (like Etsy, for example).But publishers do it too, often by including a roundup of links with a key image andheadline and not much else. Here's an example from It's Nice That, a company publishingstories about creative worktoinspire and connect people and artists:

From a design perspective, the approach is appealing because it keeps the email simple, straight-forward, visual, and clear of clutter. Readers can easily scan throughanddecide what's of interest, then tap to read more.
The text-heavy email approach
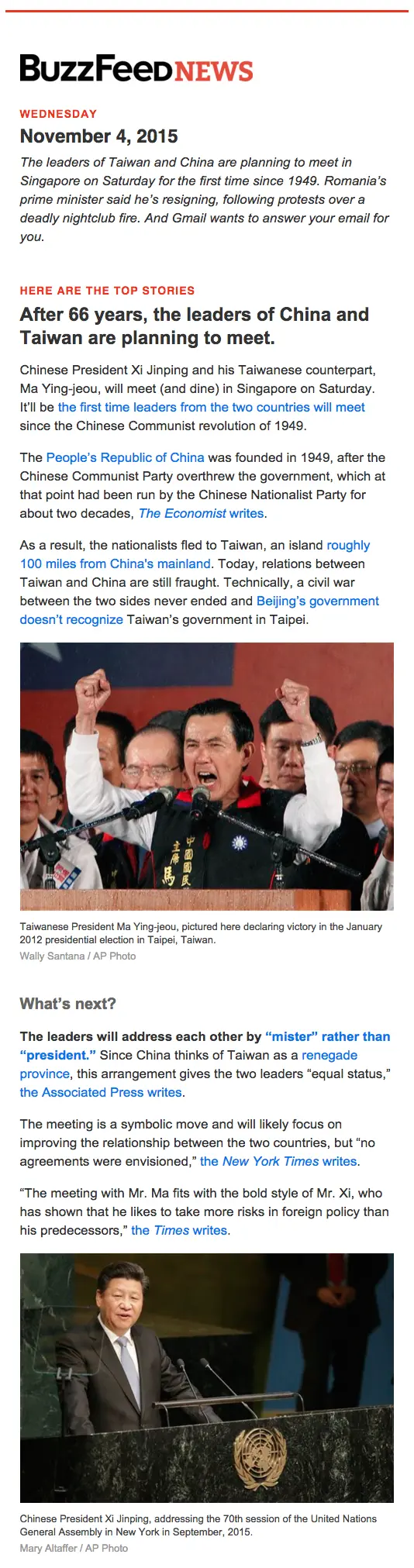
But we also see many brandstaking an alternate approach: instead of asking readers to click to read, content is placed directly in the email itself, in a "behind the headlines" kind of way.Buzzfeed, Vice, The Skimm, Mic, and others are doing it. Here's one recently sent by BuzzFeed News (it's a long email, so we trimmed it after the first story):

Here, readersget a lot more (basically a beginning-to-end mini story)without having to navigateaway fromtheirinbox. BuzzFeed—and other publishers taking a similar approach—curates anddistills stories,leaving no onus on the reader to choose what to clickfrom a collection of headlines. It's sort of like a hassle-free delivery of information (notice there often aren't ads in these long content-driven emails).
Text-heavy or image-heavy emails? It's up to you, but keep an eye on the email message size
Like anything else, there are pros and cons to both theimage-heavy andtext-heavy approaches. Brands should try both—or find a happy medium—taking into consideration how their messages are best communicated, what best aligns withtheir brand identity, and what their readers most prefer (test and track those clicks!).It's worth mentioning that if your email message size exceeds a certain limit - regardless if it's text-heavy or image-heavy - it's possible that your email message may be clipped by some email clients.

Prevent Gmail from clipping your email
In particular, Gmail clips HTML emails that are larger than 102 KB while the Gmail App for iOS clips emails that are larger than 20KB. This becomes a problem if the majority of your mailing list subscribers are on Gmail.An large email message size can happen when you create an email that is way too long with lots of content or when your email message contains a lot of HTML code - such as inline-CSS code that adds a number of lines of code.As of right now there isn't a universal or elegant solution to preventing a large email from being clipped by Gmail. The best solution from the email marketing community is to try to minimize the email message size by:
- Optimizing and minimizing the HTML code. If your email is optimized for the Gmail client on mobile - which is achieved through inline-CSS code - you need to decide which is more important: a mobile-optimized email on Gmail that however is clipped or an email that is shown in full but that isn't responsive.
- Reduce the amount of content in your email messages. If you send out a weekly newsletter digest with 15 in-depth sections and your message is getting clipped by Gmail, try lowering this number to 10 sections (or at the point where your newsletter is below 102 KB in size).
Best practices for text-heavy emails
Today, we'll look atcontent-formatting tips from brands who do it well, revealing how to makeany text-laden email look great and get read.
Start with hierarchy
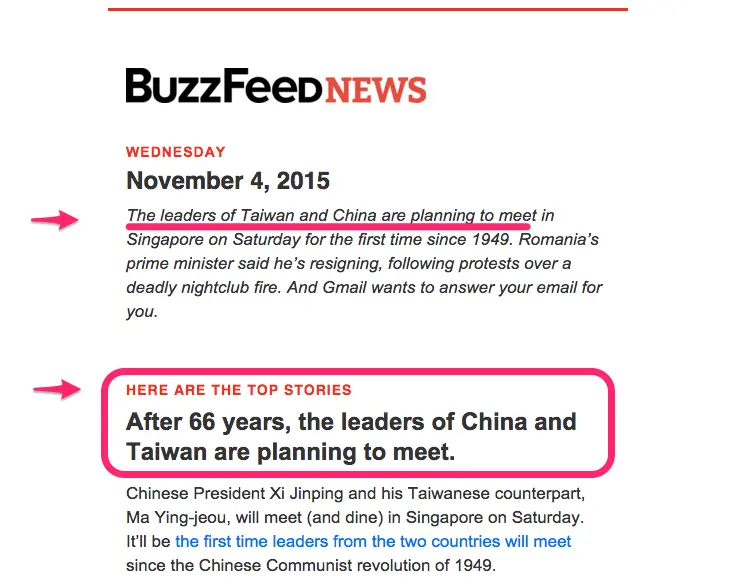
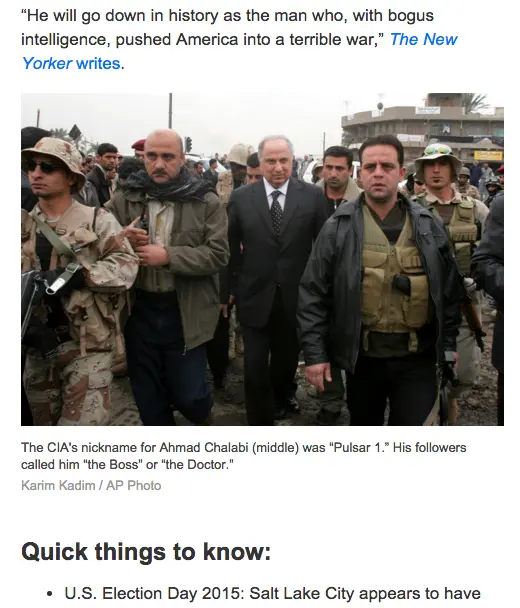
Putting all that content directly into the email itself usually means your message will be prettylong. Channel the thinking of a good oldprint newspaper and start off strong with your best content or biggest story right at the top. That's what BuzzFeed does, letting their readers know by stating: "Here are the top stories." The story aboutthe leaders of Taiwan and China meeting is the only one that has two sections and two photos. Since it's the biggest news story of that day, it gets the most real estate. Think of your subscribers and prioritize your content to reflect what's most valuable to them.

Once your hierarchy is established, it's all about structure. Use consistent colors, styles, and spacing throughout the rest of your email to clarify where one story ends and the next begins. Read on for tips on formatting section headers.
Set a max width
When lines of text stretch on and on across ascreen, it's easy for your eyes to lose track of where you are in a paragraph.Especially if your email is viewed on multiple devices and if your email message is mobile-optimized, it's a good idea to set a max width of your email message at around 500 pixels. This ensures that on wider devices such as on desktop and tablets your email will render at a readable size. And on mobile devices, the width and text will render as specified in your mobile-responsive code.Let's take this BuzzFeed email as an example: it's just shy of500 pixels wide. On a big desktop screen, there'splenty of white space on either side. This white space won't bother your desktop readers, and it will make your email easy-to-read on mobile devices.

One or two fonts will do the trick
Keep it simple and stick to one ortwo fonts in your email. Arial, Georgia, and Helvetica are popular email-safe fonts that are reliably classic, elegant, and easy to read. BuzzFeed uses ArialwithHelvetica for section headers.Once you've established your font, createstructure and improve readability with styling, making use ofbold, caps, size, color, and spacing (Read on for how to format!).
Distinguish section headers and headlines
Headers are incredibly important to break up the flow of text and establish structure in your email. Buzzfeeduses the same treatment for all section headers (Helvetica, caps, red) and headlines (Arial, about 2x body size, bold).As a reader, this makes it super clear to know when you're reading a new section, and the big, bold headlines are easy to skim.Mic, a news publisherfor a younger audience, takes a similar approach in their daily newsletter. The section header—"Today's Talking Points"—is in a different font (Avenir) and is gray and all-caps, while the majortakeaways in the content below arebolded (but no line break or size difference).

Note that the use of all caps for the header in the example above is on-trend, butit can still be a bit contentious. Most designers agree thatlowercase letters are easier to read (it's true they're more distinguishable, with ascenders and descenders and modulated widths that capital letters lack) and that all-caps makes readers feel like they're being yelled at.But we most often see the all-caps style used very sparingly, in headers, where the style is serving a purpose of setting the textapart from the rest of the content. In moderation, it serves a purpose.Whether you use all-caps or not, the font size of headers should be at least twice as large as body copy,with a generous line break between sections (at least the height of a full line of text).
Don't over-format
Notice neither BuzzFeednor Micstylizes their body text much. After the header, the text isall the same size, font, and color, except for links.The newsletter-only publisher The Skimm takessimilar simple approach. The body copy is all the same size, color, and font, while headers are in all-caps and bold (same font and color as body text). Here's a story from a recent newsletter:

It can be tempting to bold, italicize, underline, play with color, etc., but resist. A minimalistic approach to body copy is the best for readability, and the simple approach alsomakescalls-to-actions stand out all the more.
Capitalize on color
But don't go crazy. Your body copyshould be black on a white background. So where is color most effective? In links and headers. Capitalize onbranding your email by using an on-brand color (yes, just one color is enough!) The Skimm and Mic both make links appear in their brand color, while BuzzFeed leaves links the usual blue but uses red in section headers.Here's another example of great color use in text-heavy email from artist and designer James Victore, who sends out a weekly inspirational email.Using pink for calls-to-action really makes them stand out—the pink is a brightjuxtaposition tothe black-and-white email:

Remember line height and spacing
A good rule of thumb is to set your line height to be at least 1.3x the height of your letters. So if your body copy is12pt, your line height should be16. This maintains acomfortable distance between lines, optimizing readability. Copy should never feel too tight or too loose.Likewise, a break between sections is usually the height of a full line of text. Check out how TheSkimm optimizes line breaks to structure their emails. Notice the main header section and the sub-headers look similar; instead of changing the typefaceformat, they've varied the line breaks to distinguish hierarchy—i.e., the space after"Russian Plane" is greater than the space left after "The Story."

Left-align your text
This almost goes without saying, but it's important. We read from left-to-right, and newsletters are best formattedthat way. Don't be tempted to center-align your headers or copy; keep it easy to read with left alignment. All the examples we've covered in this post have left-adjusted content.
Moderate white space with padding
Padding is the space between content and the container it sits within. When you're sending out a newsletter that's essentiallyone content structure (a long message of text), you'll moderate white space primarily with line breaks and line height. But when you add images and other design elements between text structures, you'll want to adjust thepadding to make sure the space above and below it is proportionate to line breaks in your text. In other words, the spacing should be relativelyequal between elements. Do this by adjusting the padding above and below a structure. In email, you generally won't need to adjust the padding on the left and right, as images and design elementstypically look best when they're the full width of the email, like the text.Below,we can see how BuzzFeed moderates the space between the end of a paragraph and an image, and then between the image caption and the start of a new section. The image is the full width of the email.

When in doubt, keep it simple. Your quality content is what subscribers signed up for, so avoid getting in between the message and its readers with distracting formatting.We'll be back later this week with a workshop on how to optimize text-heavy emails. In the mean time, try out these design tips in the BEE editor.



